DESIGN SYSTEM / 2020 - PRESENT
Defined and developed the creation of Crunchyroll’s Unified Design System, a cross-platform system encompassing UI Kit, Training, and management support.
TLDR
Rebuilt our entire Unified Design System for web, iOS, Android, and LRX platforms.
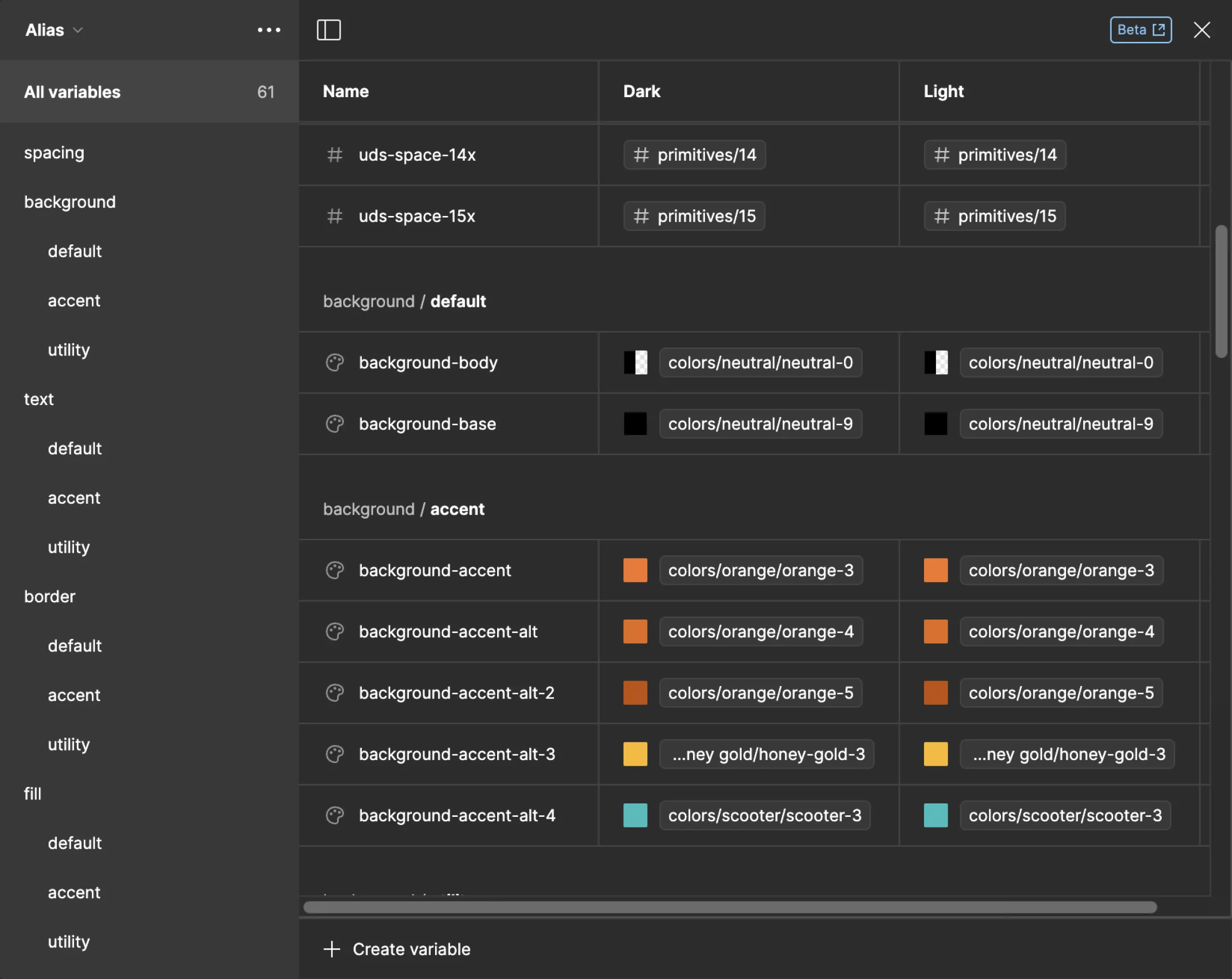
Updated Figma libraries to use Figma’s new token system.
Rebuilt all of the icons used in all our different platforms.
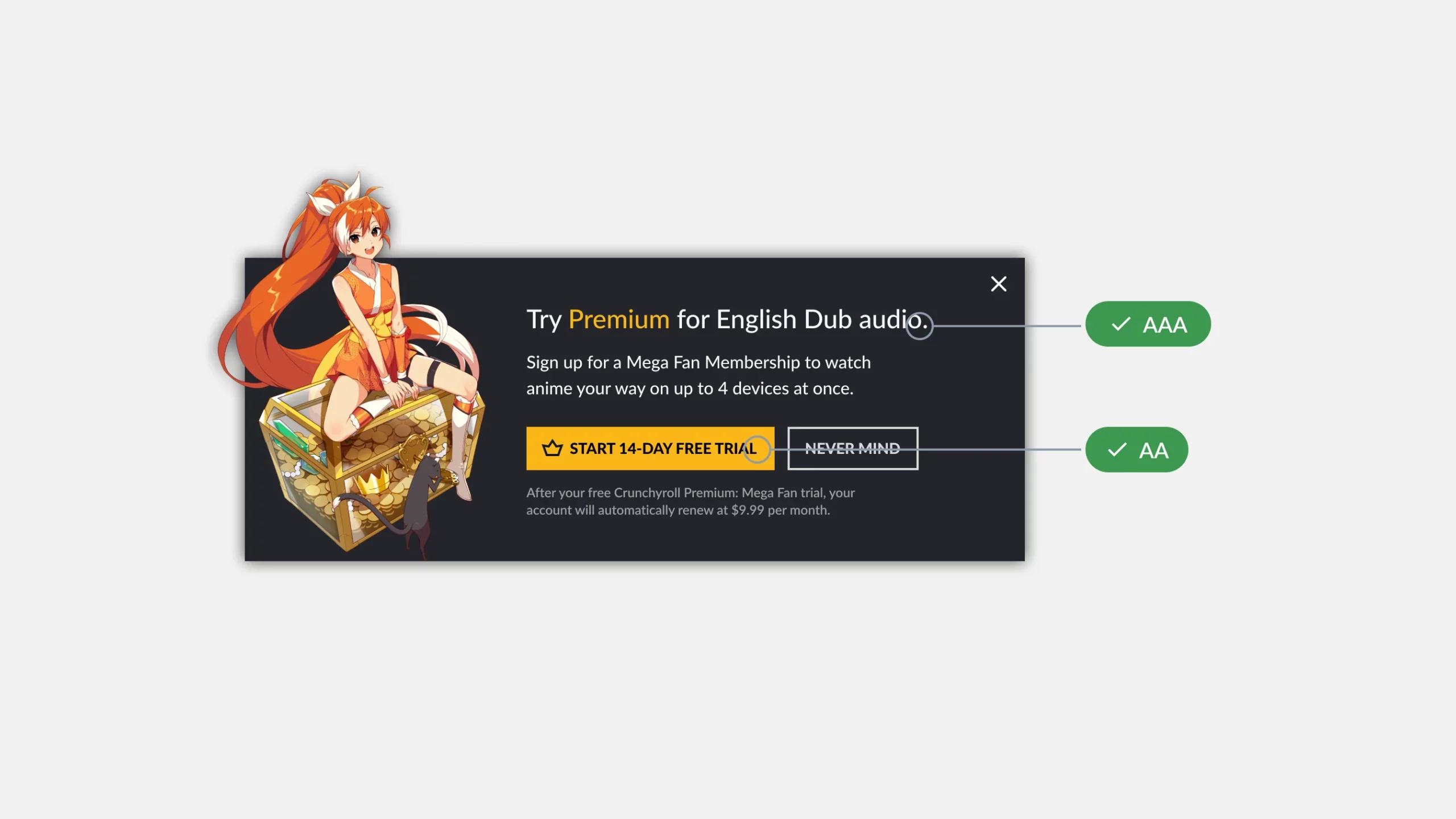
Helped figure out the correct color palette to use for our DS, ensuring everything was WCAG compliant.
Worked with engineering leads for the different platforms to gradually integrate the new UDS into their tech stacks.
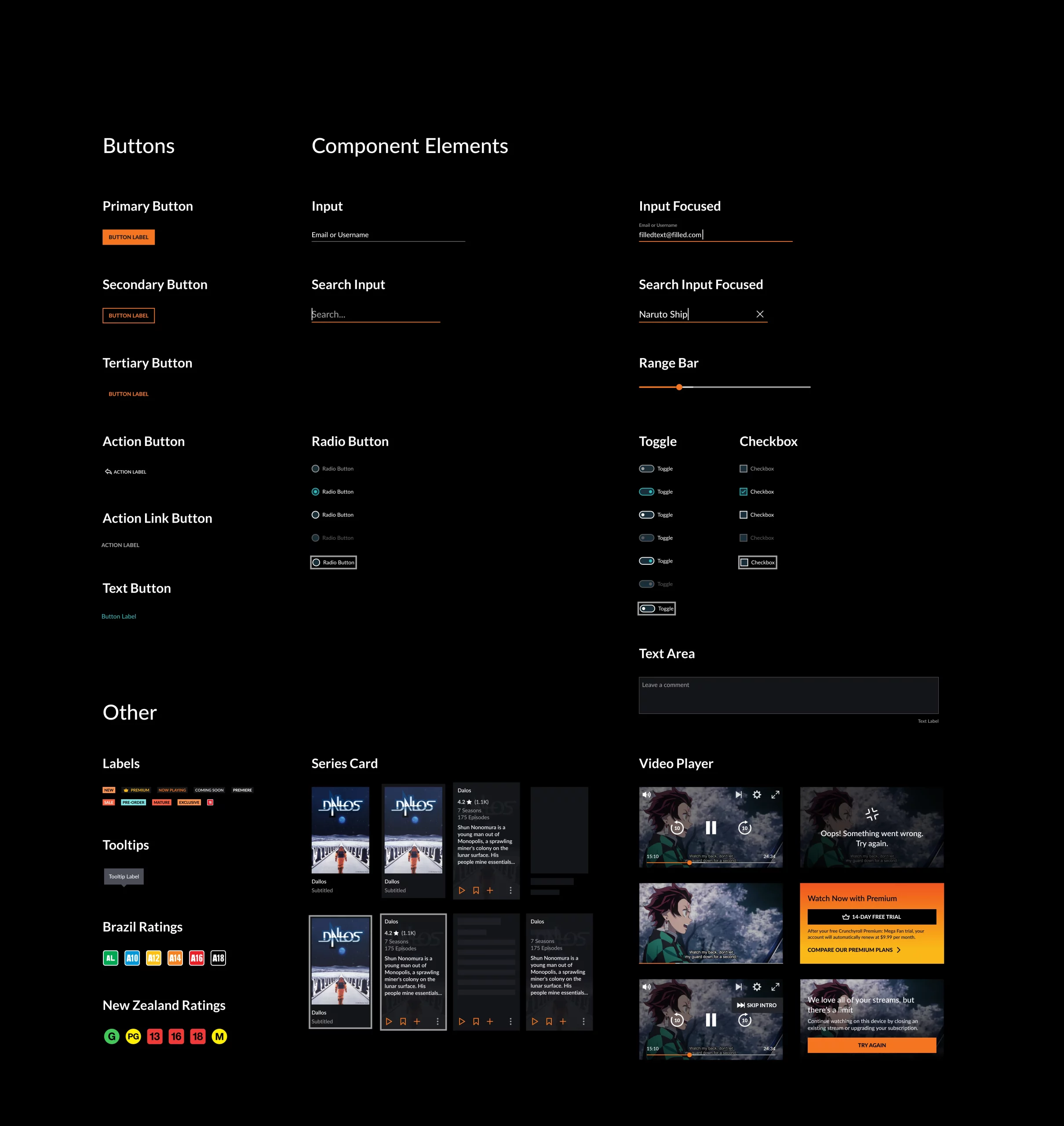
Built/QA'd new components before merging them into main DS files.
Maintained and updated existing components for the different platform design system files.
Wrote/maintained component documentation for all the different DS platforms.
Created a new system for how designers and DS designers can work in harmony, ensuring nothing gets missed before it’s moved into production.
Background
Crunchyroll's product teams faced a challenge in their organizational structure as they operated in platform-specific silos, resulting in the absence of a unified UI design kit. This fragmentation contributed to inconsistent user experiences, hampering the timely release of new features.
Designers were growing increasingly frustrated due to duplicated design efforts resulting from these platform divisions and the absence of a standardized UI kit.
The user experiences should consistently embody intuitiveness, brand identity, and cohesion, regardless of the anime-watching platform chosen by our users. This necessitated that design components function uniformly across all Crunchyroll platforms and maintain alignment with the brand's visual identity.
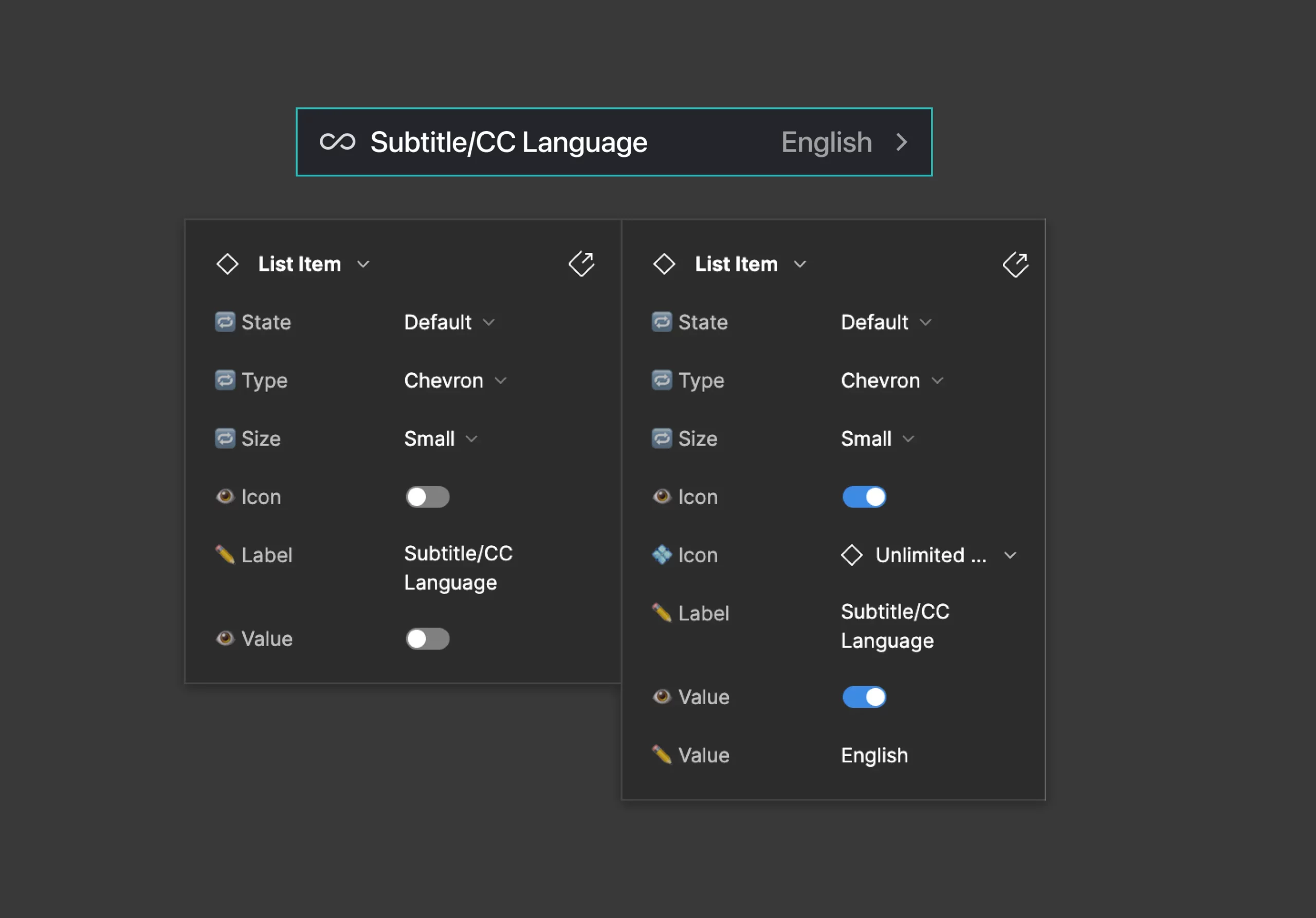
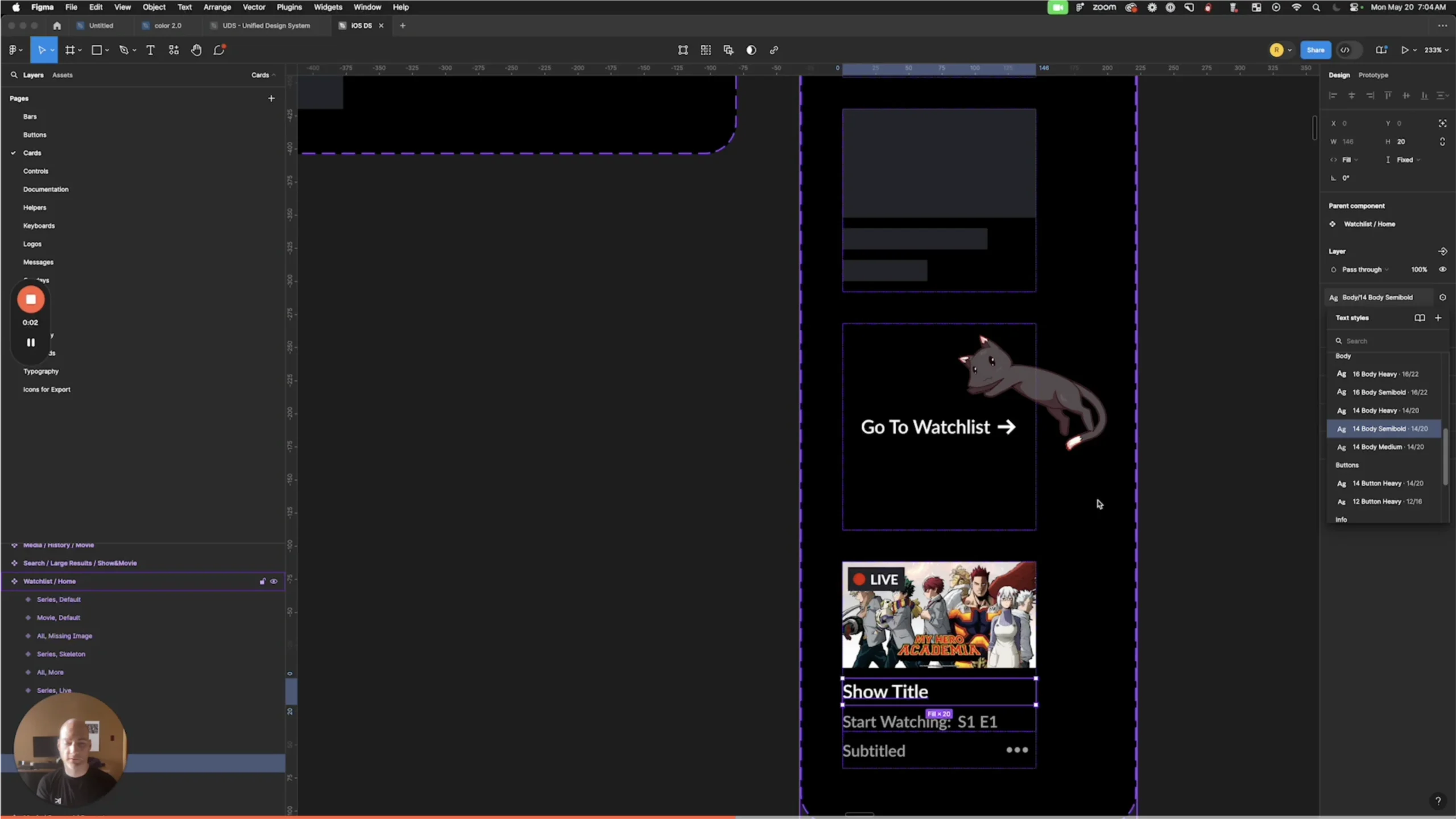
LRX card component, with all its switchable attributes.
The Unified Design System (UDS) embarked on three core priorities
Speed, Quality, and Consistency
Speed
Transitioning to Figma significantly accelerated contributions and facilitated scalable evolution. It streamlined collaboration between designers and developers, enabling more efficient prototyping and the construction of new features using reusable components. Ultimately, this streamlined process expedited the delivery of these features to our users.

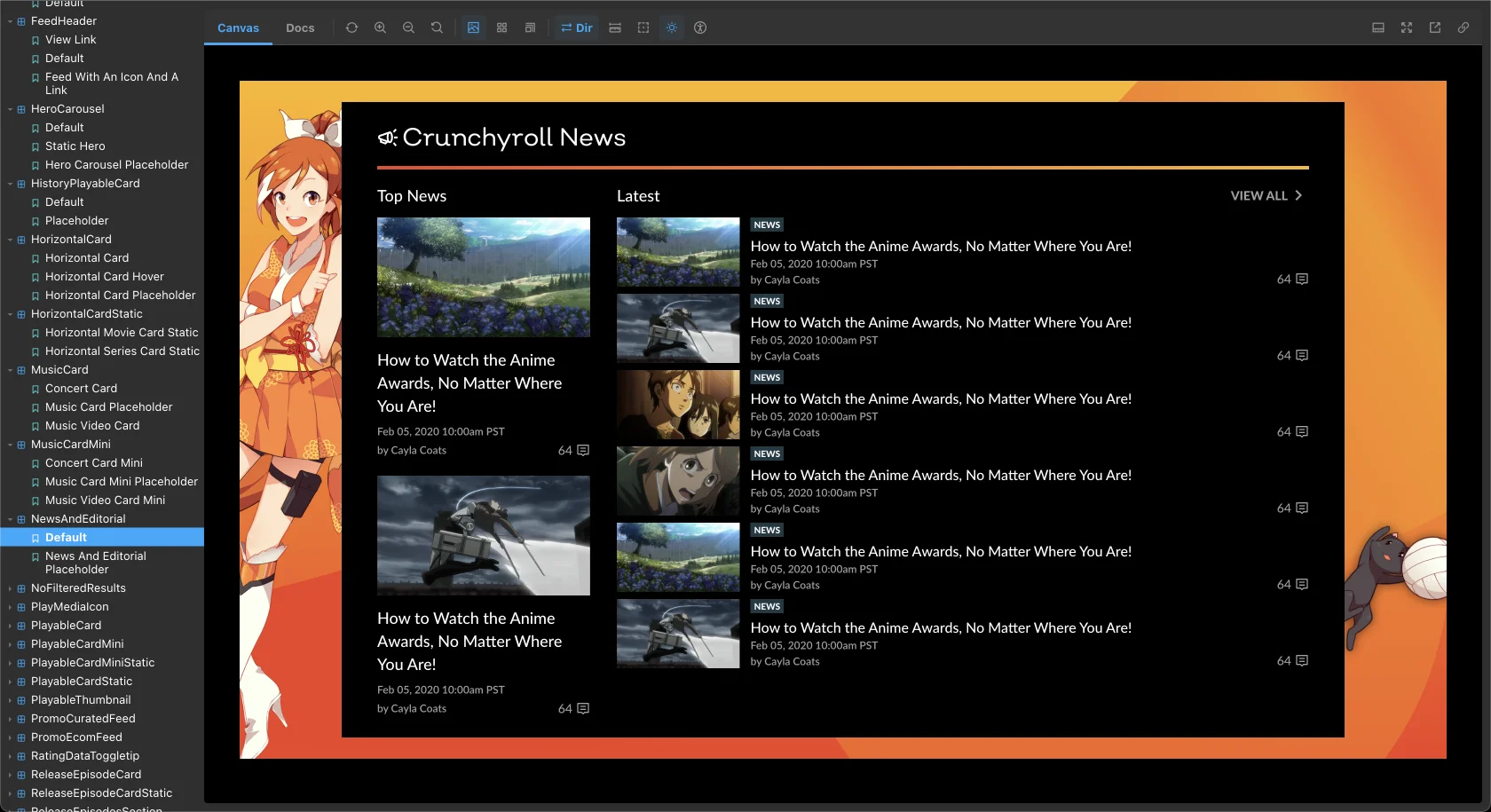
Web component examples

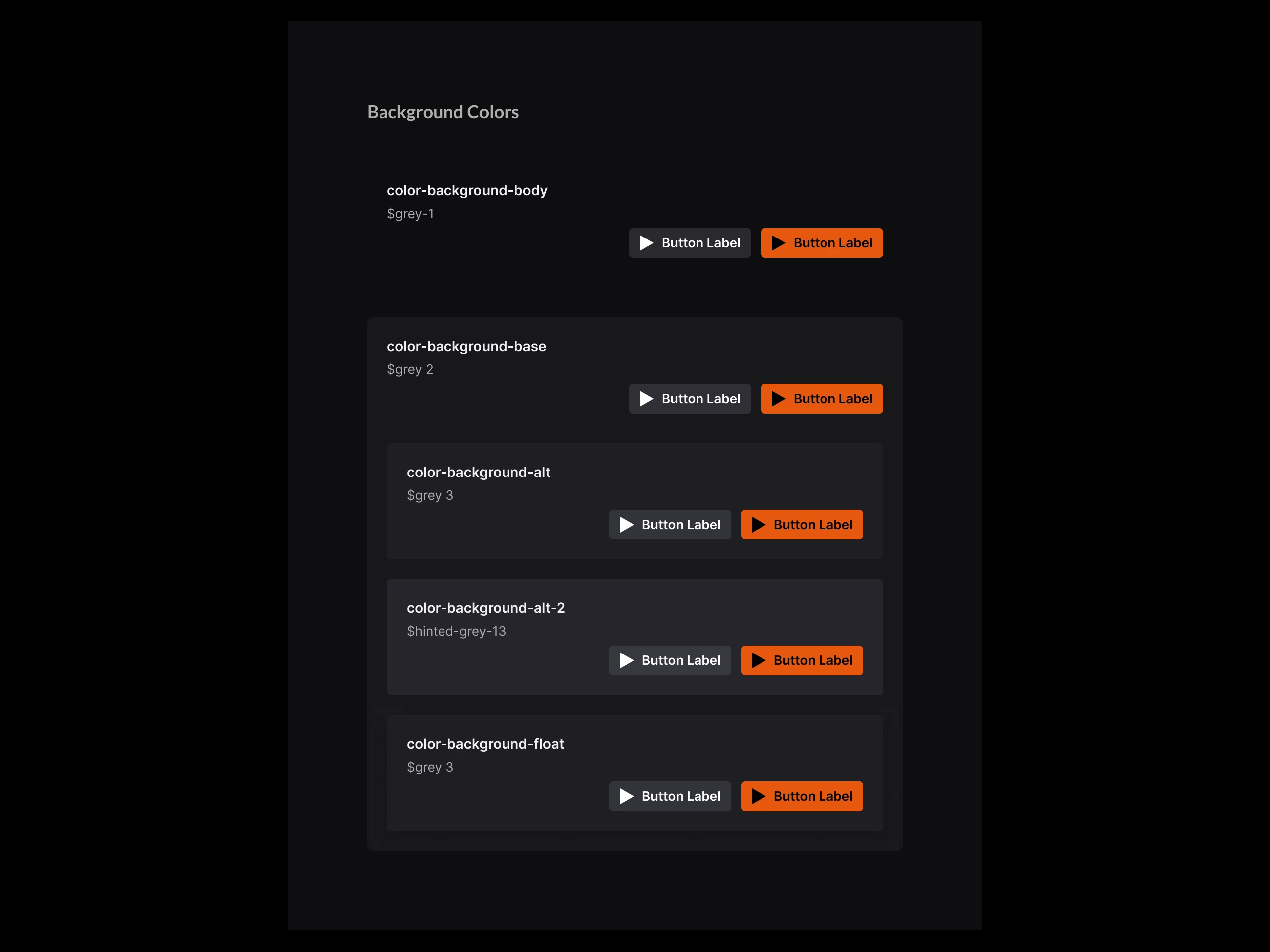
OKLCH color palette work that was done for our neutral color range.
Quality
- Introducing a fresh set of design standards that inherently prioritize accessibility.
- A deliberate and cohesive brand representation spanning all products.
- Cross-team deliberations emphasizing the importance of reusability and craftsmanship.

Props inside Figma components match that of what engineering use in code.
Consistency
Create design features once and distribute them seamlessly across various platforms and work streams. This approach ensures that users can effortlessly grasp and adapt to new features, regardless of the platform they are using.

Crunchyroll Logomark Figma components.
Responsibilities
System Definition
One of our key initiatives was the migration and modernization of our UI kit, transitioning it from Sketch to Figma to enhance its usability and efficiency.
Over 300 icons were remade for the Unified Design System.
As the lead designer within the design system team, I conducted comprehensive audits of our iOS, Android, web, and LRX interfaces. Subsequently, I fostered collaboration with designers and project managers working across different platforms to identify common design patterns.

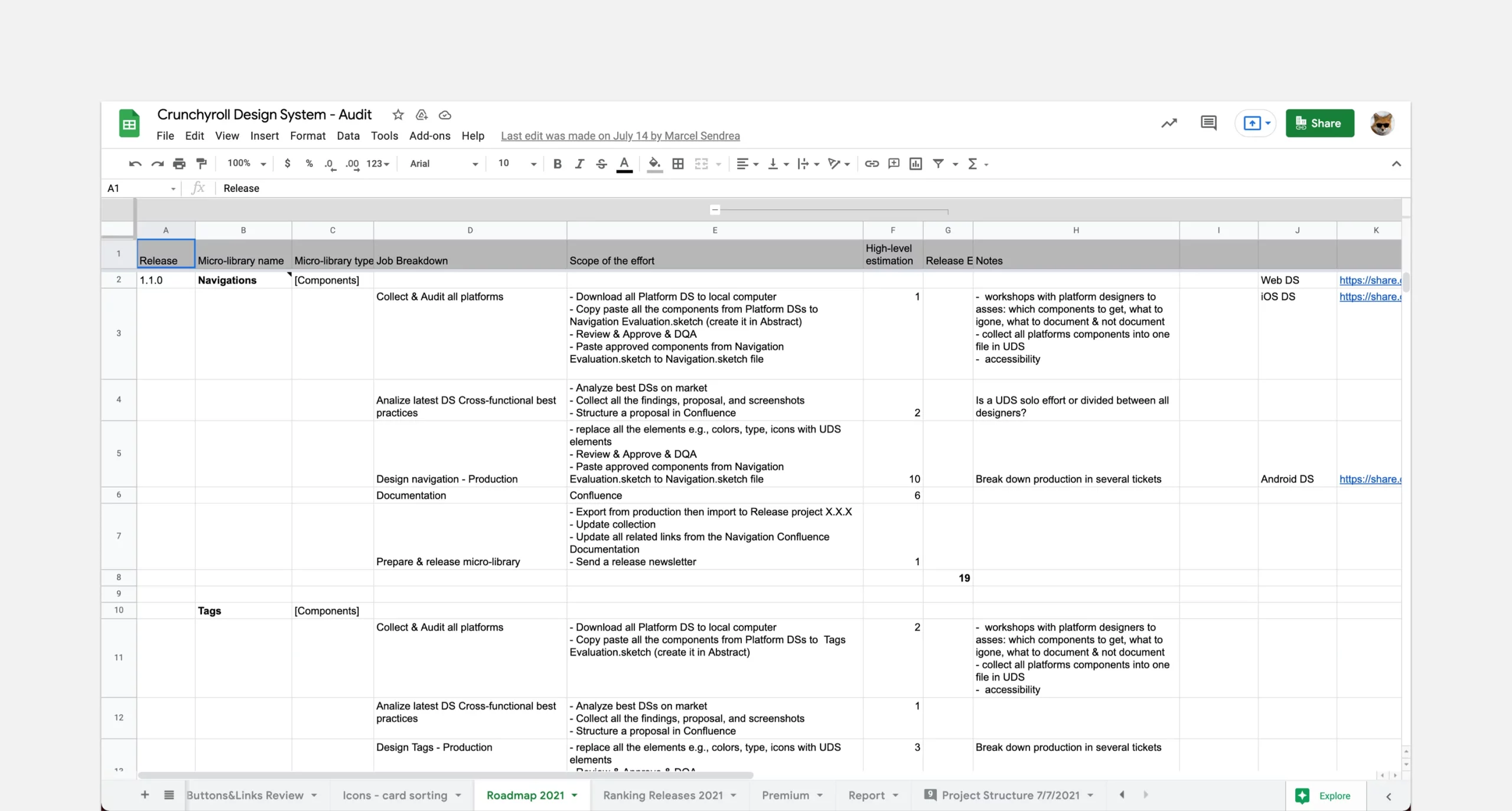
Auditing the different platforms.
I spearheaded the establishment of standards for spacing, color schemes, typography, iconography, and the utilization of mascots at Crunchyroll. This involved defining token values for spacing, color, and typography within our Figma component libraries. Additionally, I took on the responsibility of creating and maintaining components within the Crunchyroll UDS Figma toolkit, ensuring comprehensive documentation and meticulous organizational structure.
Evangelism
The cultivation and sustenance of a design system necessitates leadership support. My approach involved championing this cause through engaging conversations with like-minded individuals, leading to the formation of a dedicated group with a singular focus on design systems.

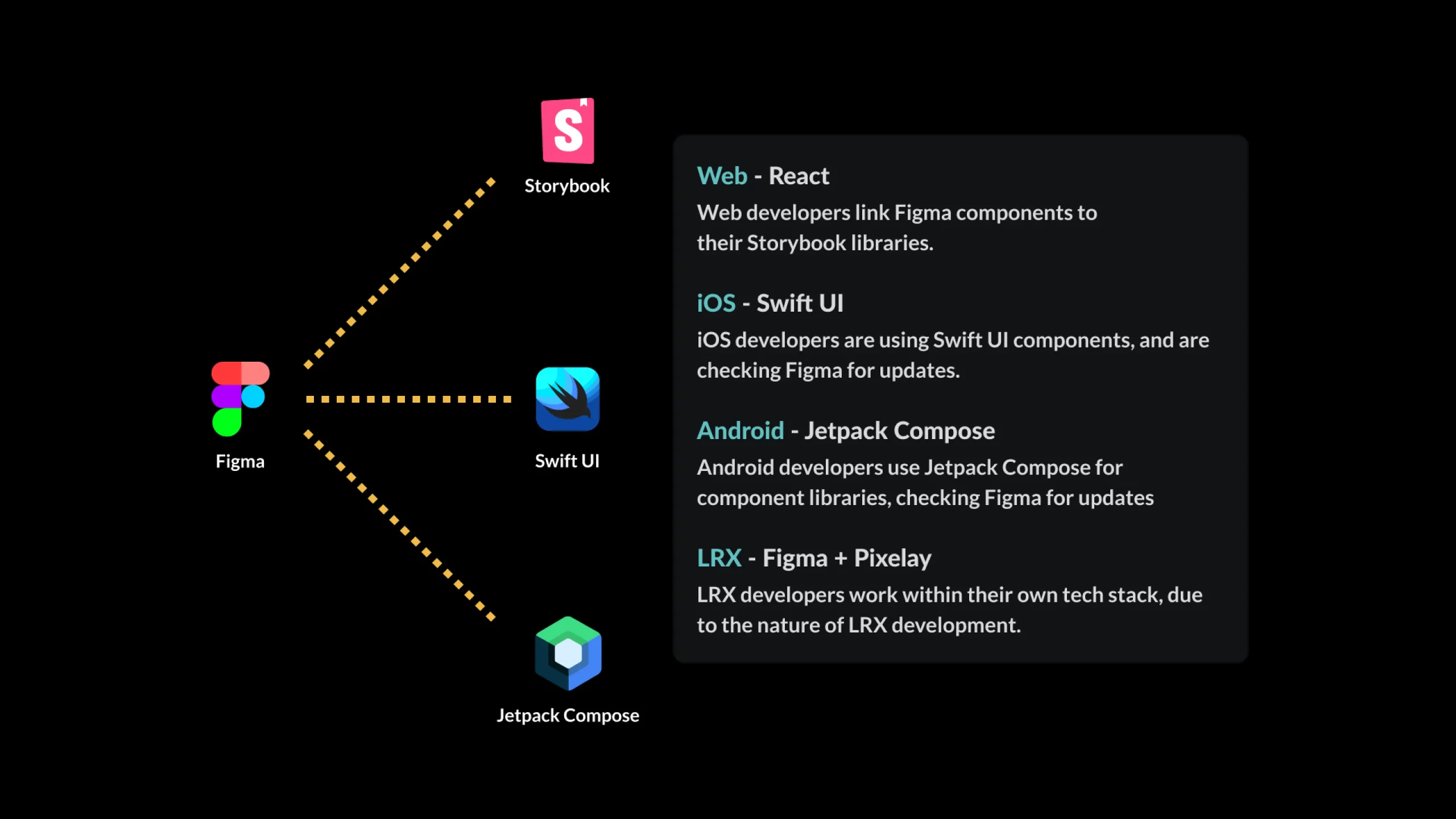
What the different tech stacks look like for each team.
Within this context, I established the UDS model within the product design organization at Crunchyroll. This framework empowered designers not only to utilize the system but also to actively participate in its upkeep and enhancement, particularly in maintaining our UI kit.

WCAG color contrast on Crunchyroll brand colors.
Furthermore, I took the lead in providing training, assistance, and dedicated office hours for both designers and engineers, fostering an environment where they could openly discuss and address design system-related inquiries and concerns.

Font token structure inside the Crunchyroll UDS

Figma component training videos made for teaching designers on how to use the UDS.
Adoption
Contributed to the formulation of migration strategies for the mobile design system, which necessitated obtaining support and commitment from product leadership.
Design documentation for various components throughout the different platforms was made for new or existing product designers.
I also played a key role in overseeing the migration process of the mobile Unified Design System (UDS), assisting product teams in aligning their priorities with their internal roadmap for design system implementation.





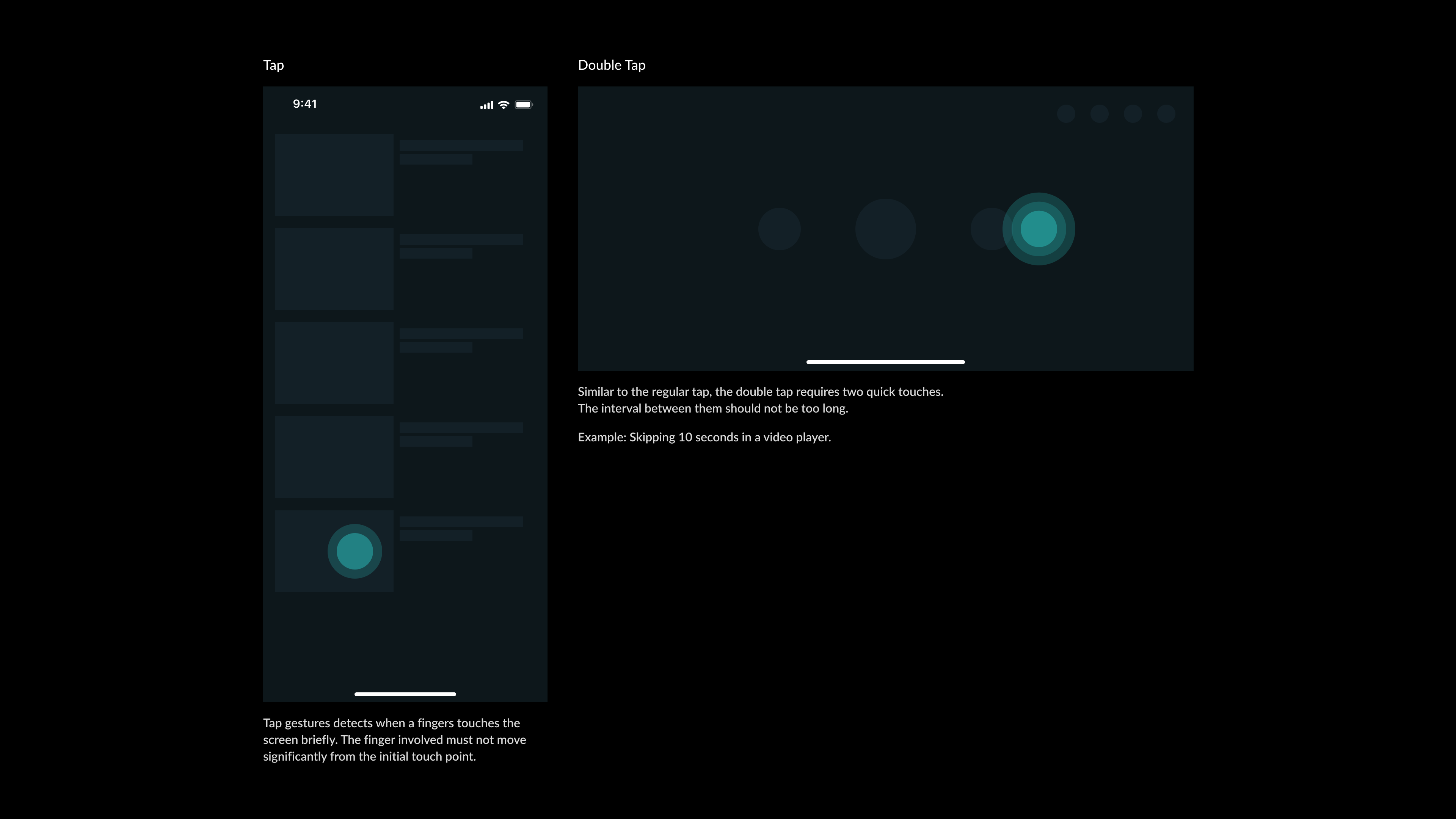
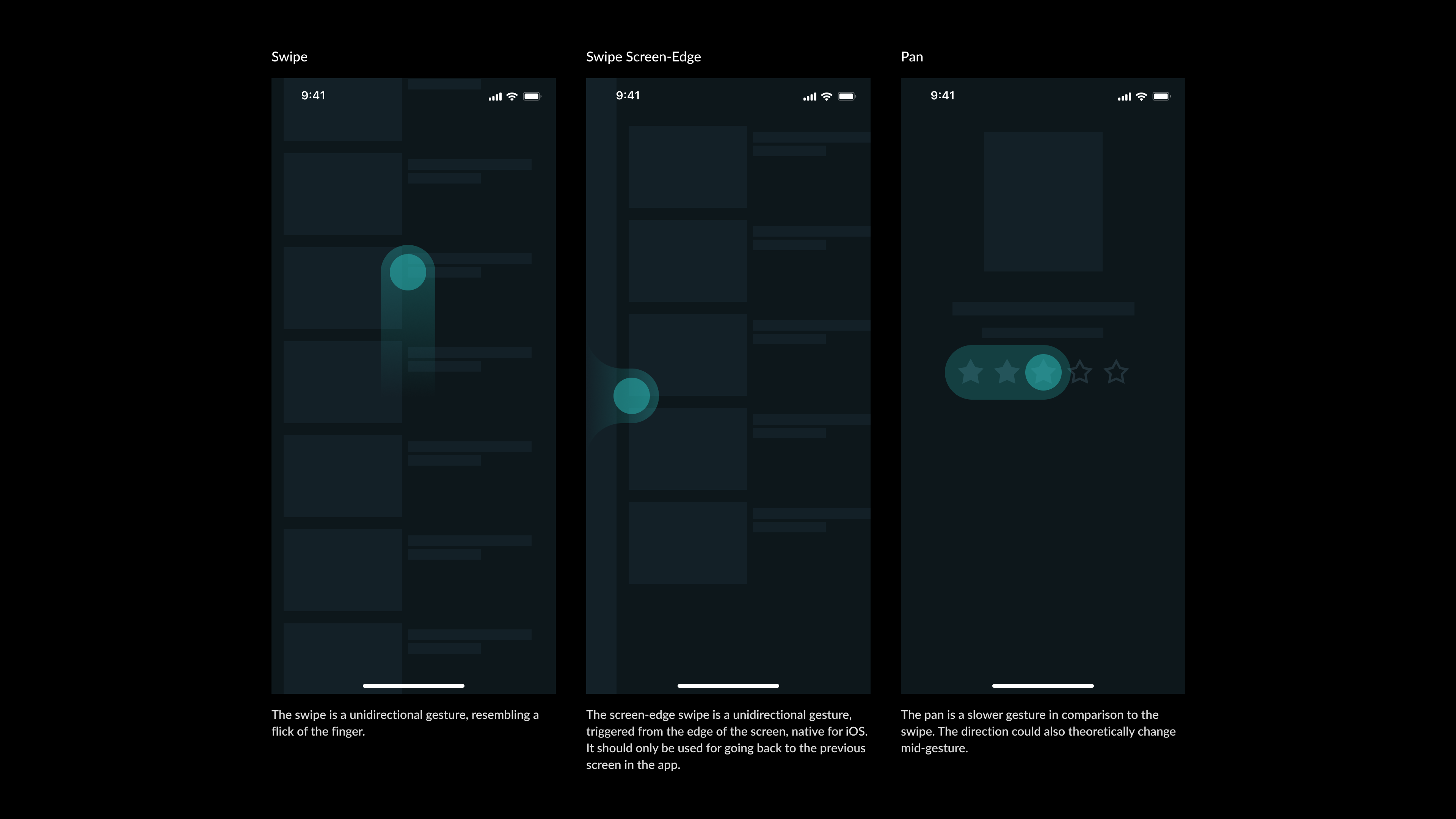
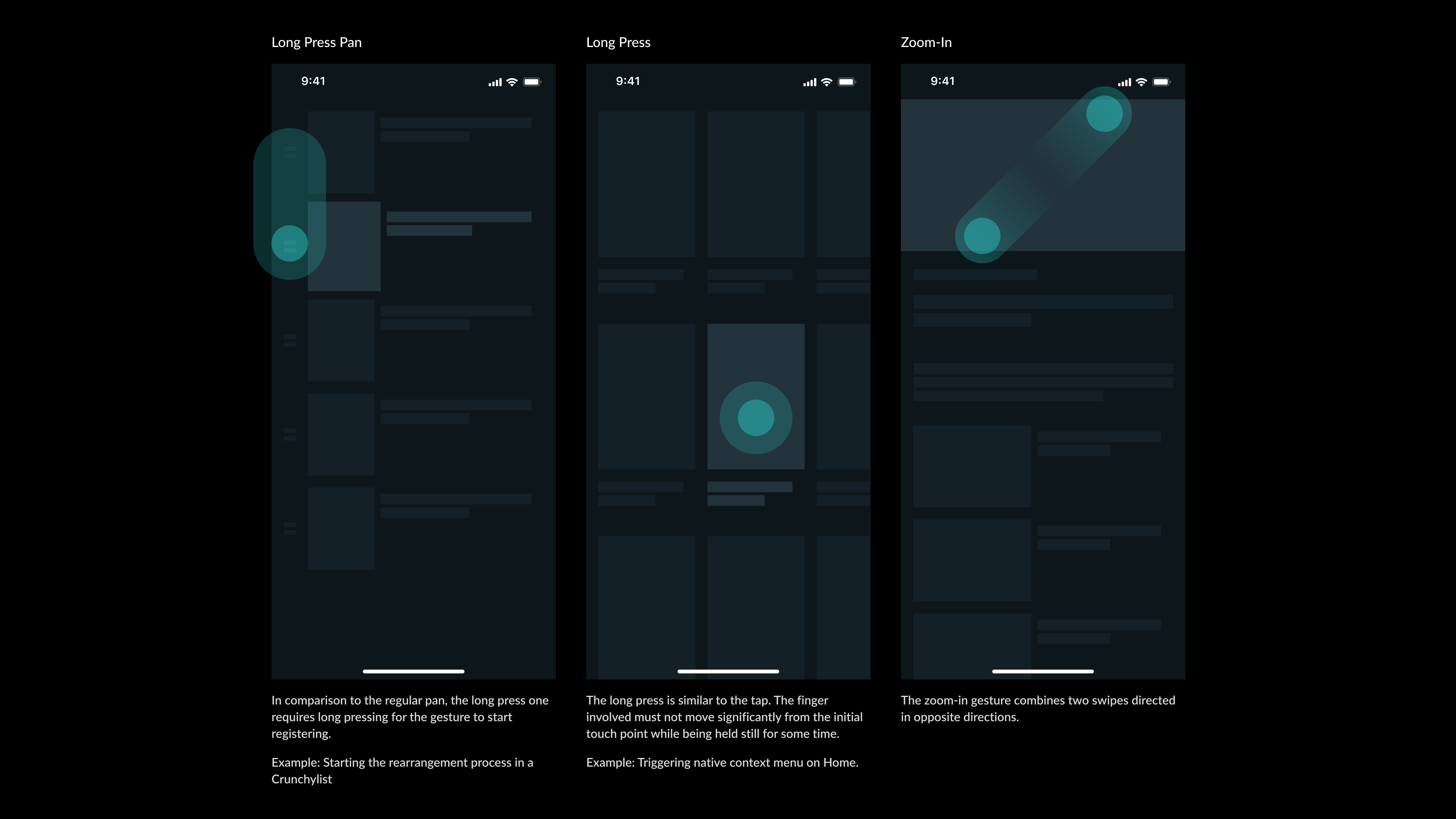
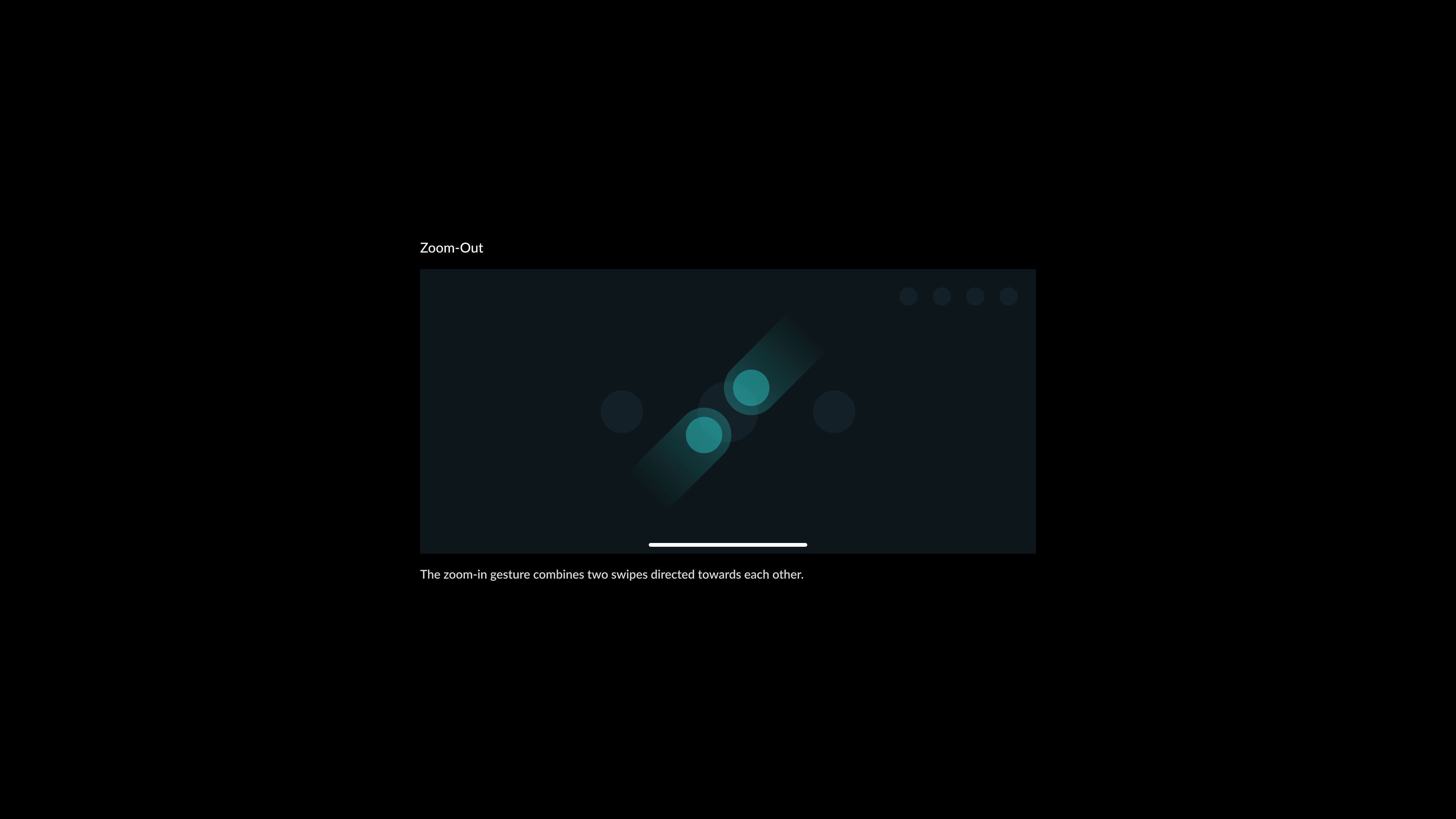
Gesture documentation was made for both designers and engineers to better understand how our mobile apps work.
Impact of UDS
With the UDS being implemented, we established a significantly more uniform visual system that spans our native apps, web interface, and LRX platform. This transformation has ushered in a faster feature deployment process, enabling simultaneous releases across our diverse platforms.
Today, Apple iOS, Android, LRX, and web interfaces have seamlessly integrated the UDS, resulting in a notable reduction in the visual design workload for our designers tasked with creating features for these platforms.
These changes have dismantled barriers that previously hindered cross-platform collaboration. Teams are now working together with greater efficiency and effectiveness, shifting focus towards addressing core business needs.
As a result of these improvements, Crunchyroll users now enjoy a more consistent and harmonious experience, regardless of the platform they choose for their anime-watching adventures.

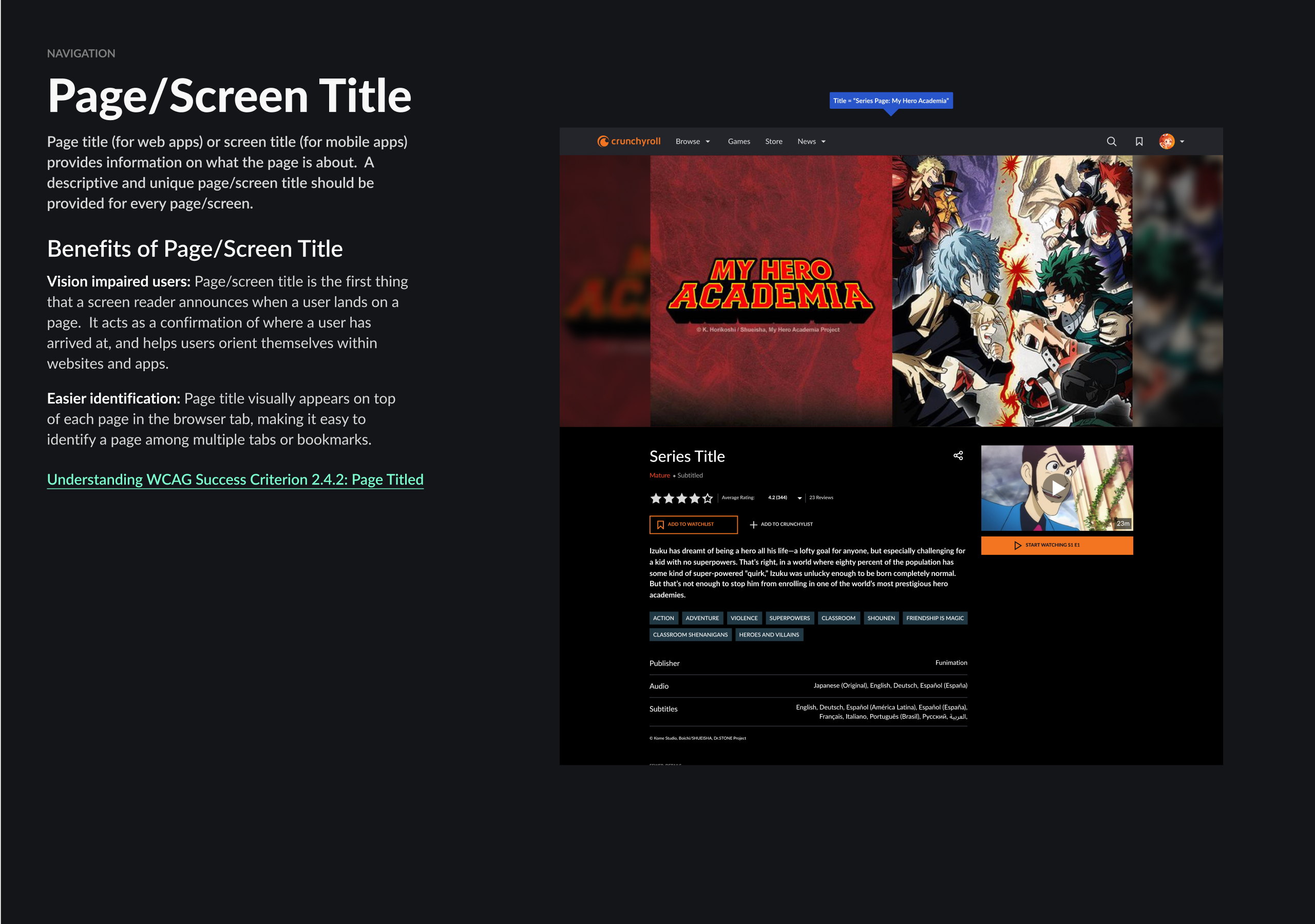
Page/Screen Title accessibility documentation.

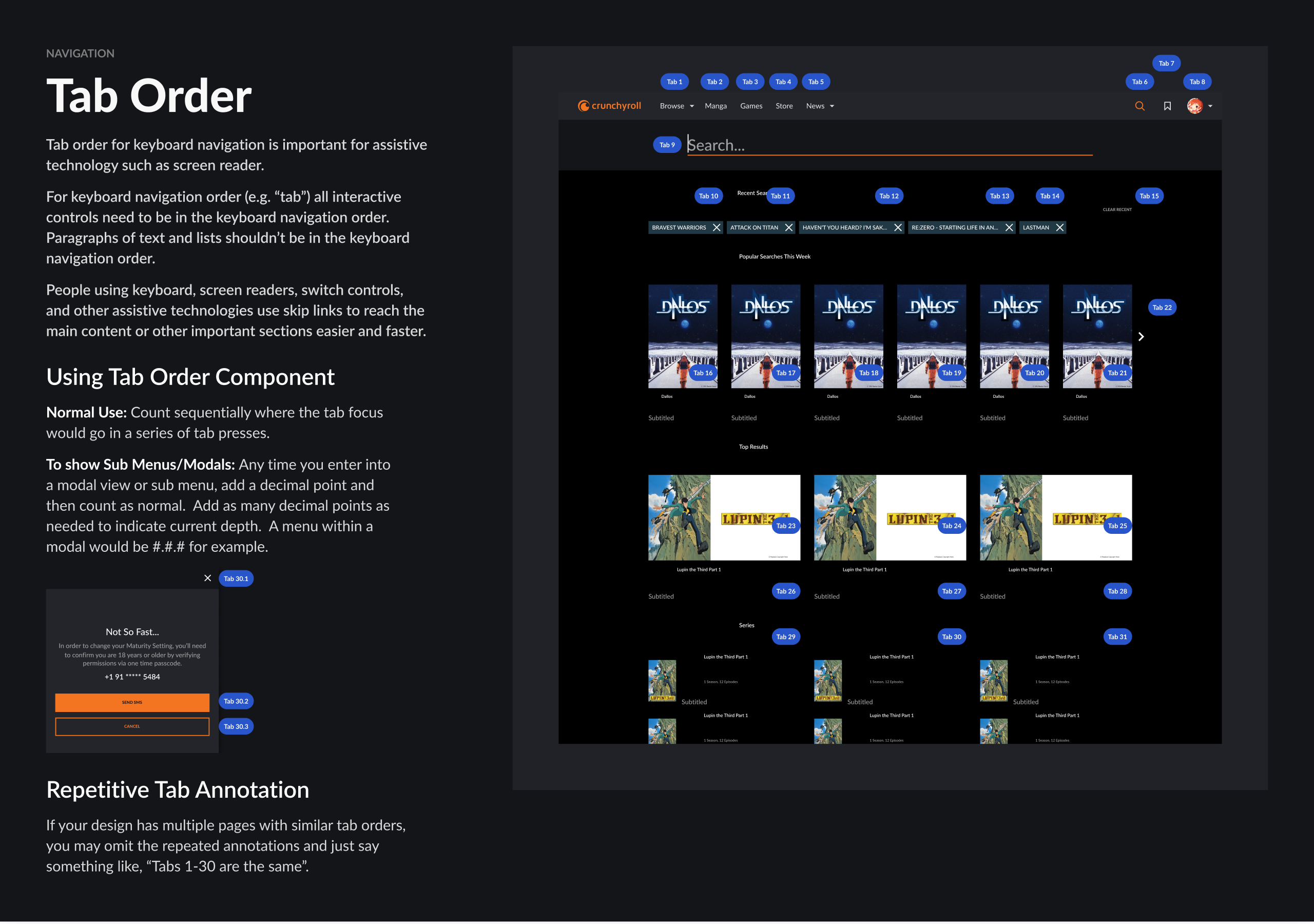
Keyboard Tab Order documentation

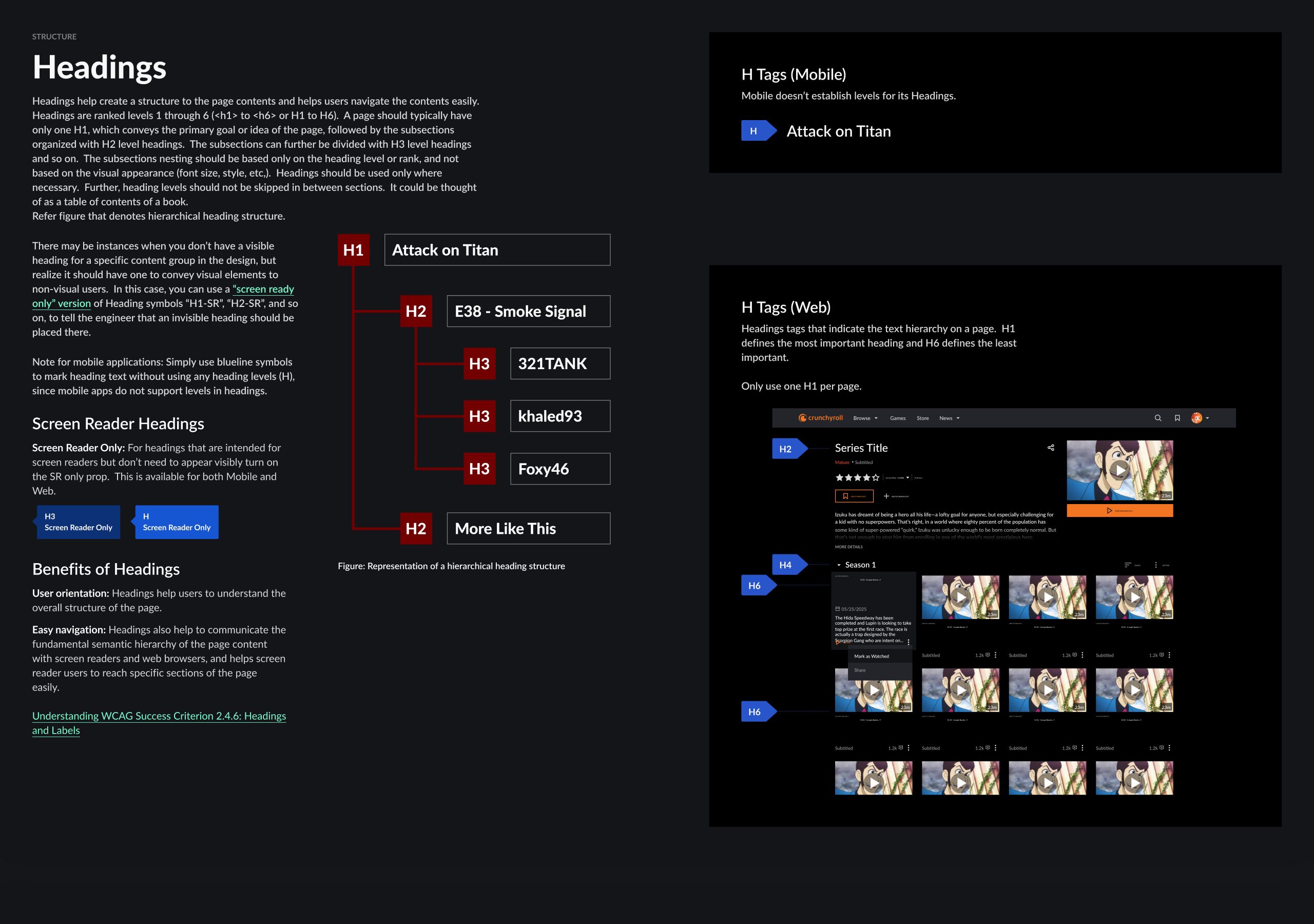
Heading hierarchy documentation

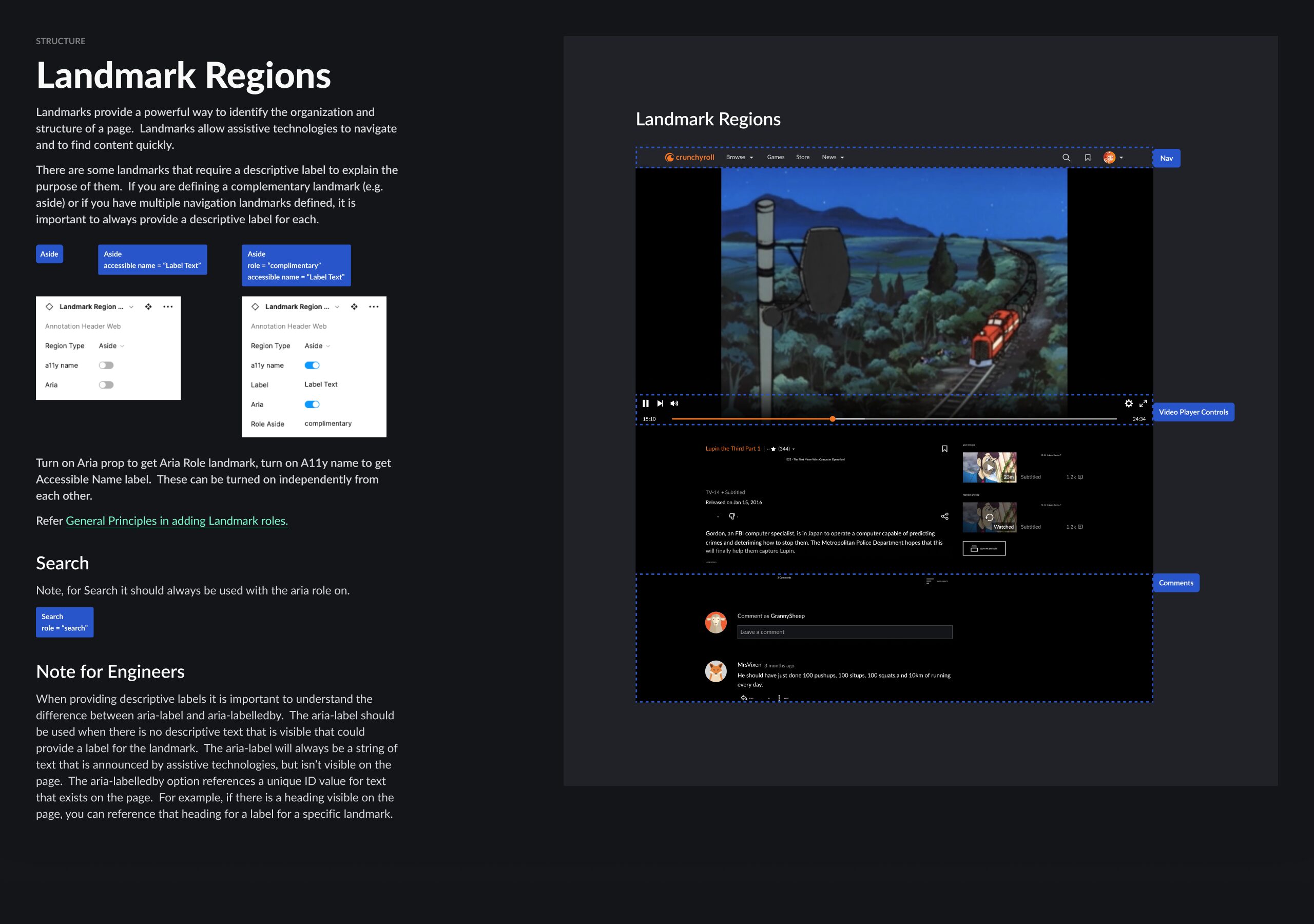
Landmark region documentation.

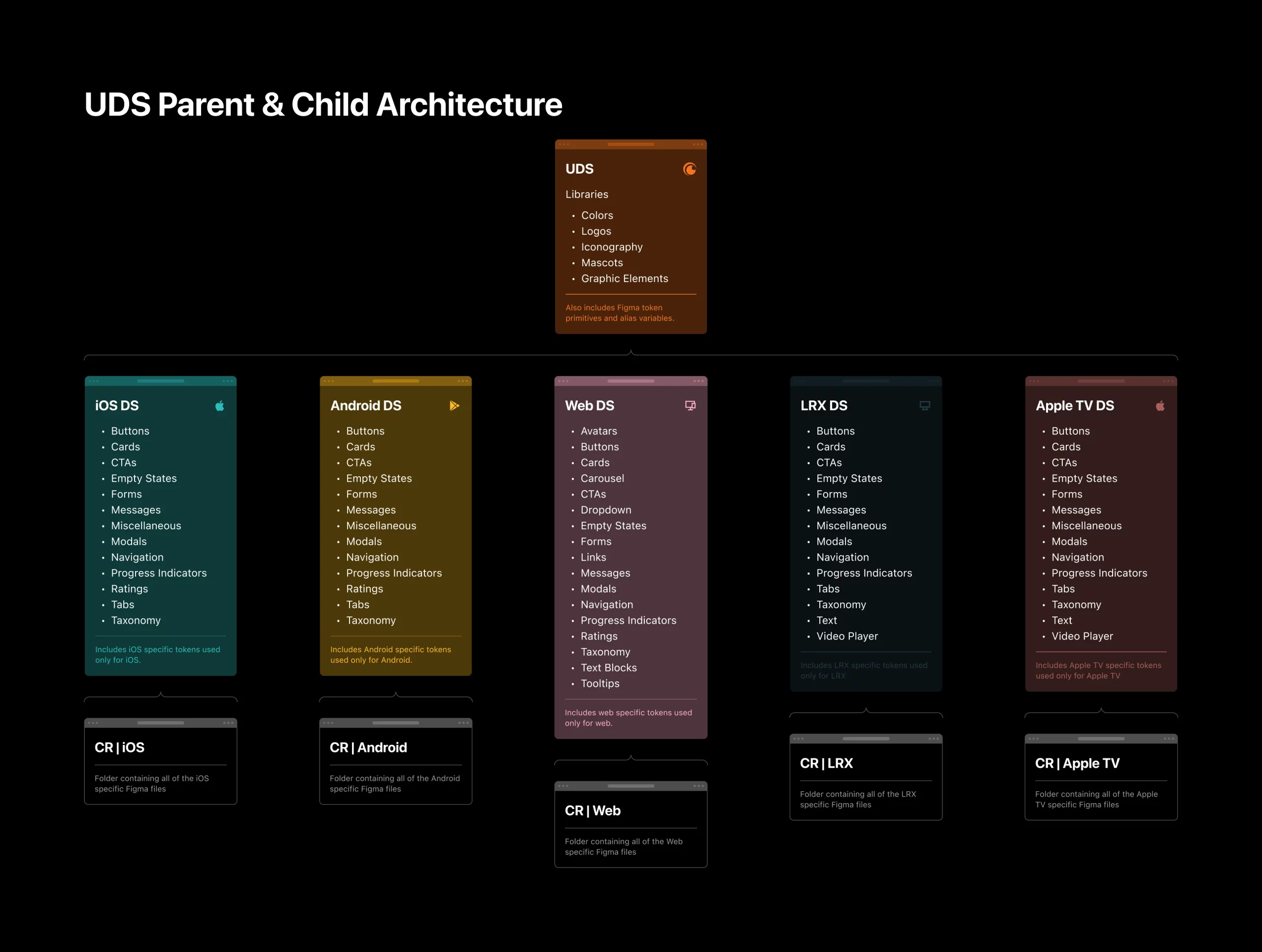
The UDS Architecture, and how it propagates throughout the different platforms.

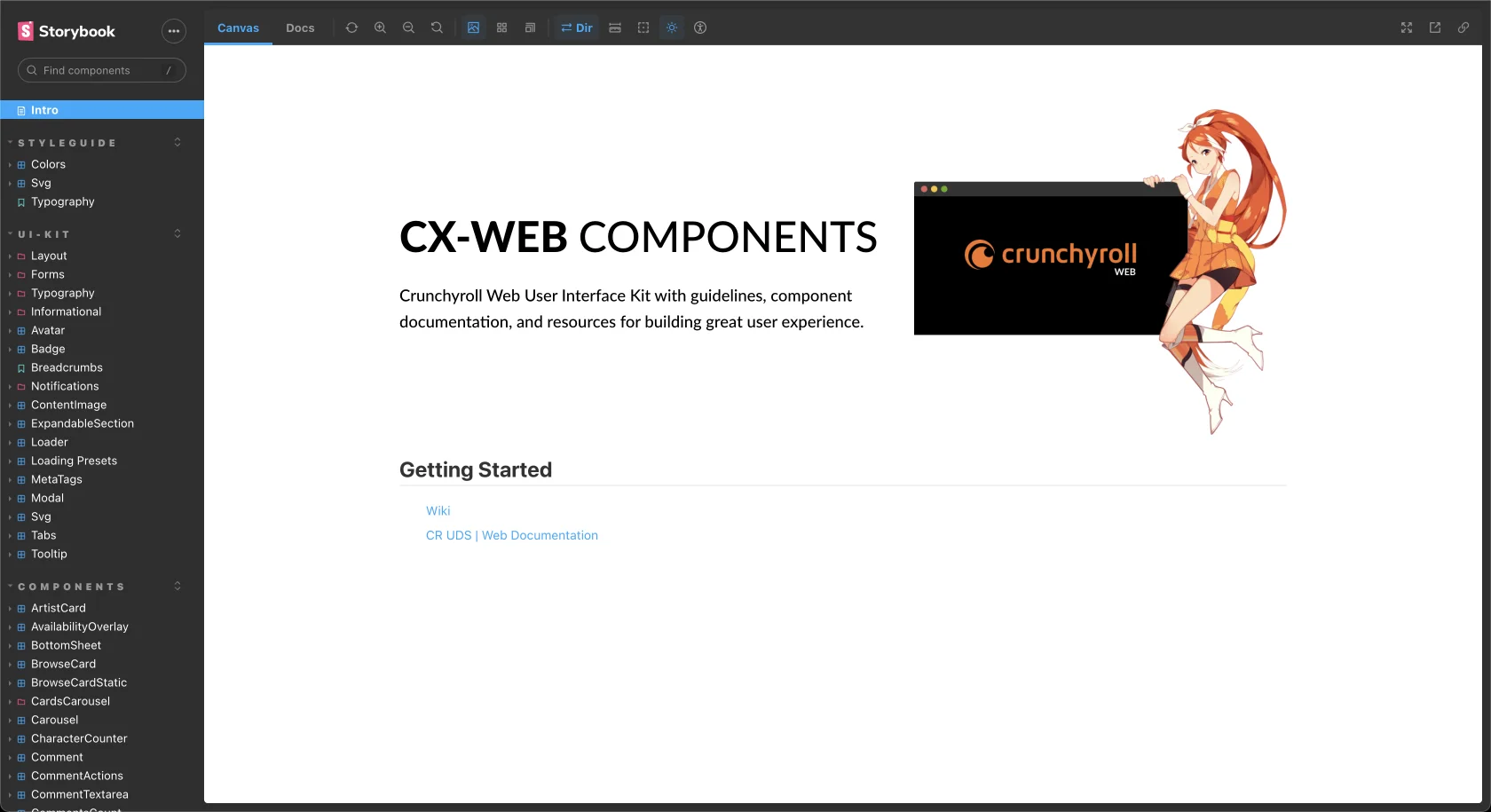
Storybook React components for web.

Web component example.