Project Foxhound
Lead designer for Crunchyroll's brand new home feed management tool.
Project Introduction
A powerful WYSIWYG editor that revolutionized Crunchyroll's home feed creation workflow, replacing the outdated FMS portal with an intuitive visual interface that dramatically reduced creation time while improving personalization. Now deployed across all major platforms, Foxhound powers the home experience for millions of Crunchyroll users worldwide.
TLDR
As lead designer, I developed the UX/UI architecture, created wireframes and prototypes, established component hierarchy systems, and collaborated with engineering teams to ensure seamless implementation.
- Designed an intuitive drag-and-drop interface that balanced robust functionality with ease of use for content teams unfamiliar with complex design tools.
- Worked within a four month timespan to get a working prototype of foxhound, which then turned into the final product.
Background
In 2019, we revamped Crunchyroll's entire design experience from the ground up. This comprehensive redesign introduced a brand new home feed featuring full-bleed hero art that showcases dynamic and curated video content, along with specialized collections for news, events, and games.
However, the tool used to manage this content—the FMS portal—remained outdated and inefficient. Content teams struggled with its unintuitive interface, complex workflows, and limited flexibility. Creating home feeds was time-consuming, requiring approximately one hour per feed, and the system offered minimal options for personalization or A/B testing. As Crunchyroll continued to grow globally, these limitations increasingly impacted our ability to deliver engaging, tailored experiences to our diverse user base.
The need for a more efficient, flexible content management system became a critical priority for both our content teams and our ability to serve users with fresh, relevant content.

Crunchyroll 2.0 homefeed
Project Goals
- Reduce the time required for the Content and Programming (CAP) team to create new home feeds from 1 hour to 15-20 minutes.
- Improve content recommendation quality by leveraging ThinkAnalytics (TA) across collections and measuring homepage performance.
- Support greater flexibility and personalization in user experiences while enhancing A/B testing capabilities.
- Increase confidence and job satisfaction for the Content and Programming team.
- Provide a new, engaging, and unique experience for Crunchyroll fans worldwide.
- Establish quantifiable metrics to measure performance improvements in speed, efficiency, and clickthrough rates.
What is Foxhound
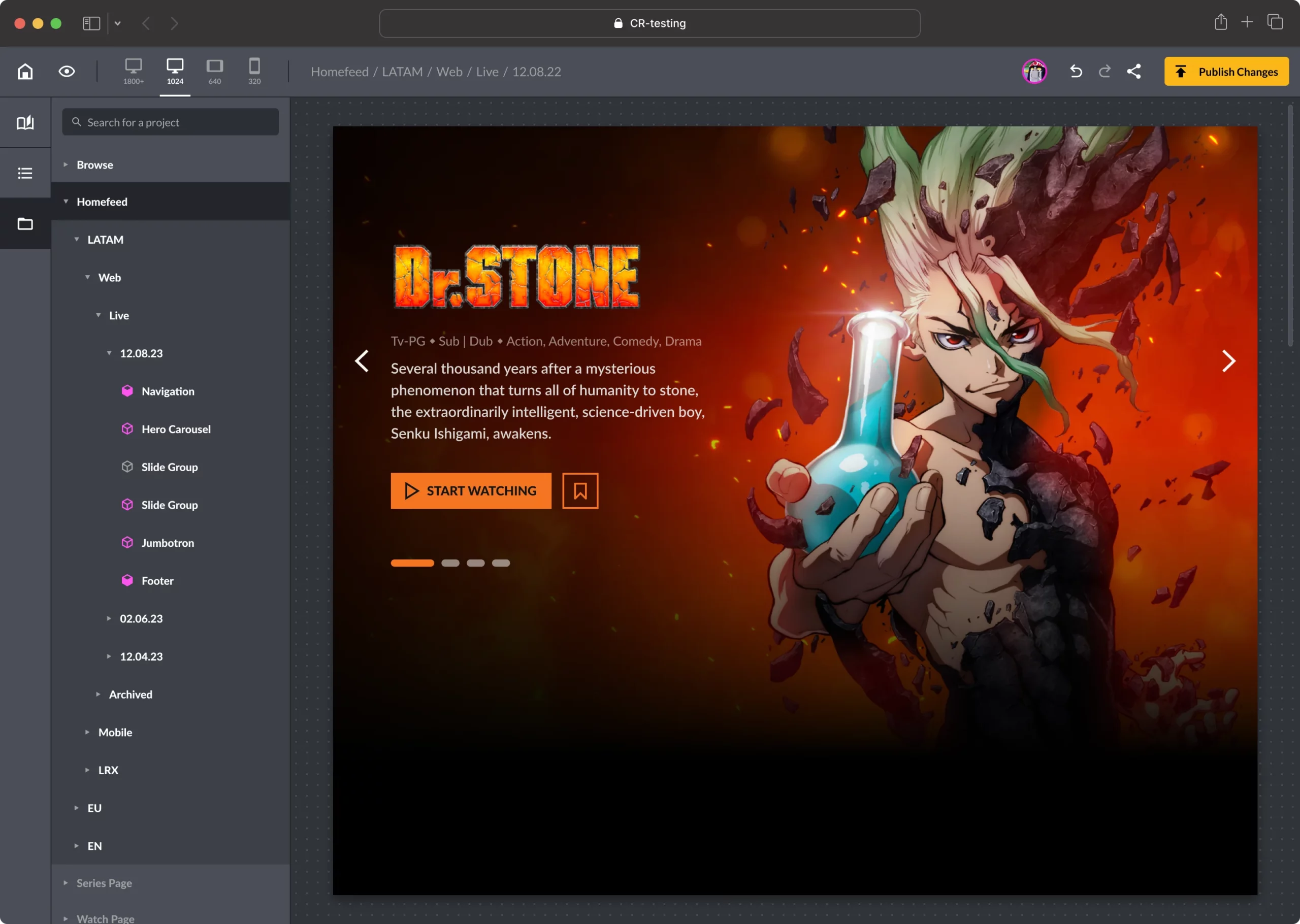
Foxhound is a WYSIWYG editor that replaced Crunchyroll's outdated FMS portal. I designed it as a visual, component-based system that describes high-level platform-agnostic recursive component structures, allowing backend services to control the layout and behavior of all client presentations.
The tool enables content teams to:
- Add and arrange interactive components (like music collections, hero banners, and dynamic collections) through an intuitive drag-and-drop interface
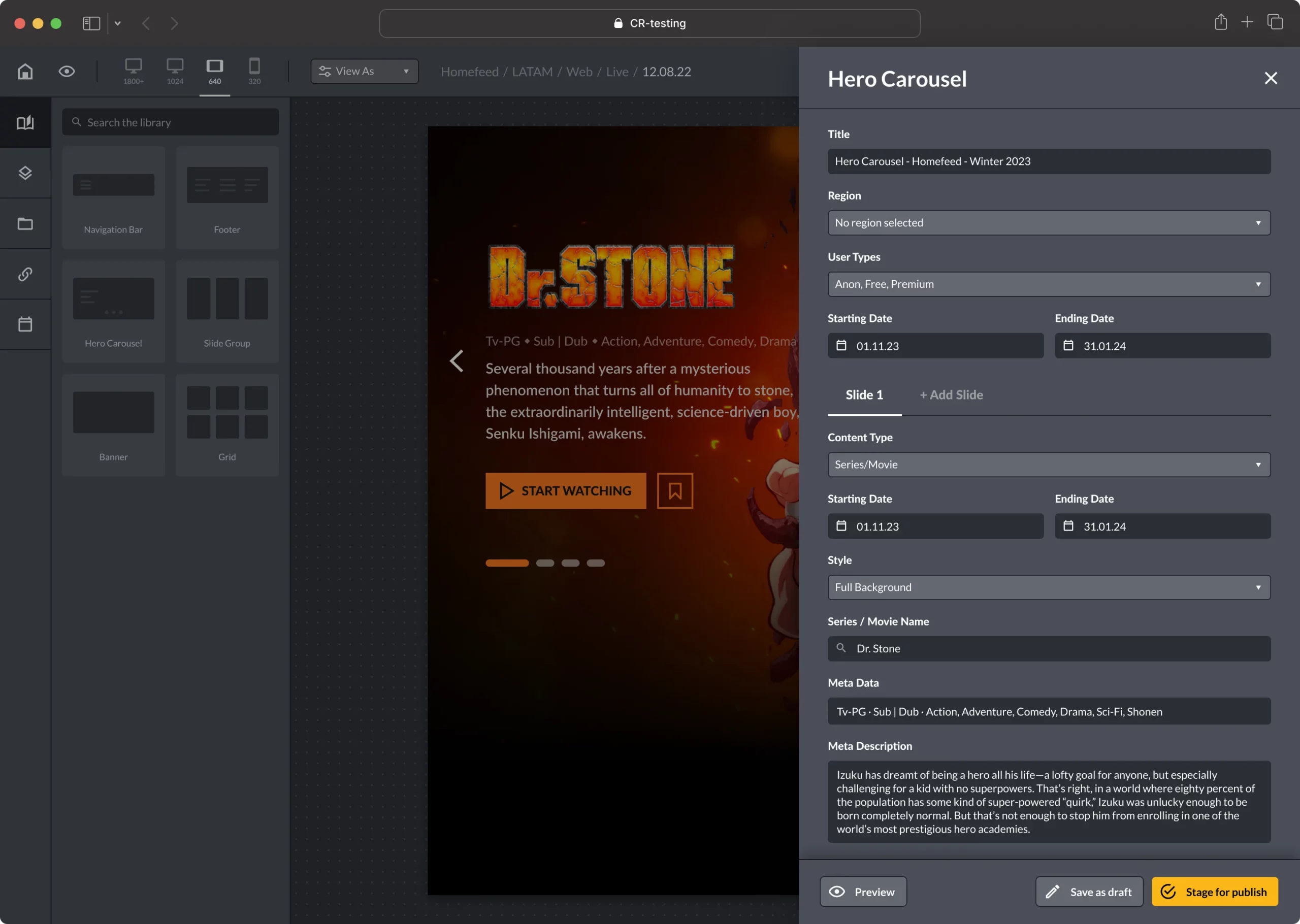
- Automatically pull catalog information and series descriptions
- Provide "up next" information for seamless viewing experiences
- Add specialized collections to show pages that reflect different content states (seasons, coming soon, etc.)
- Fully integrate with ThinkAnalytics for improved content recommendations
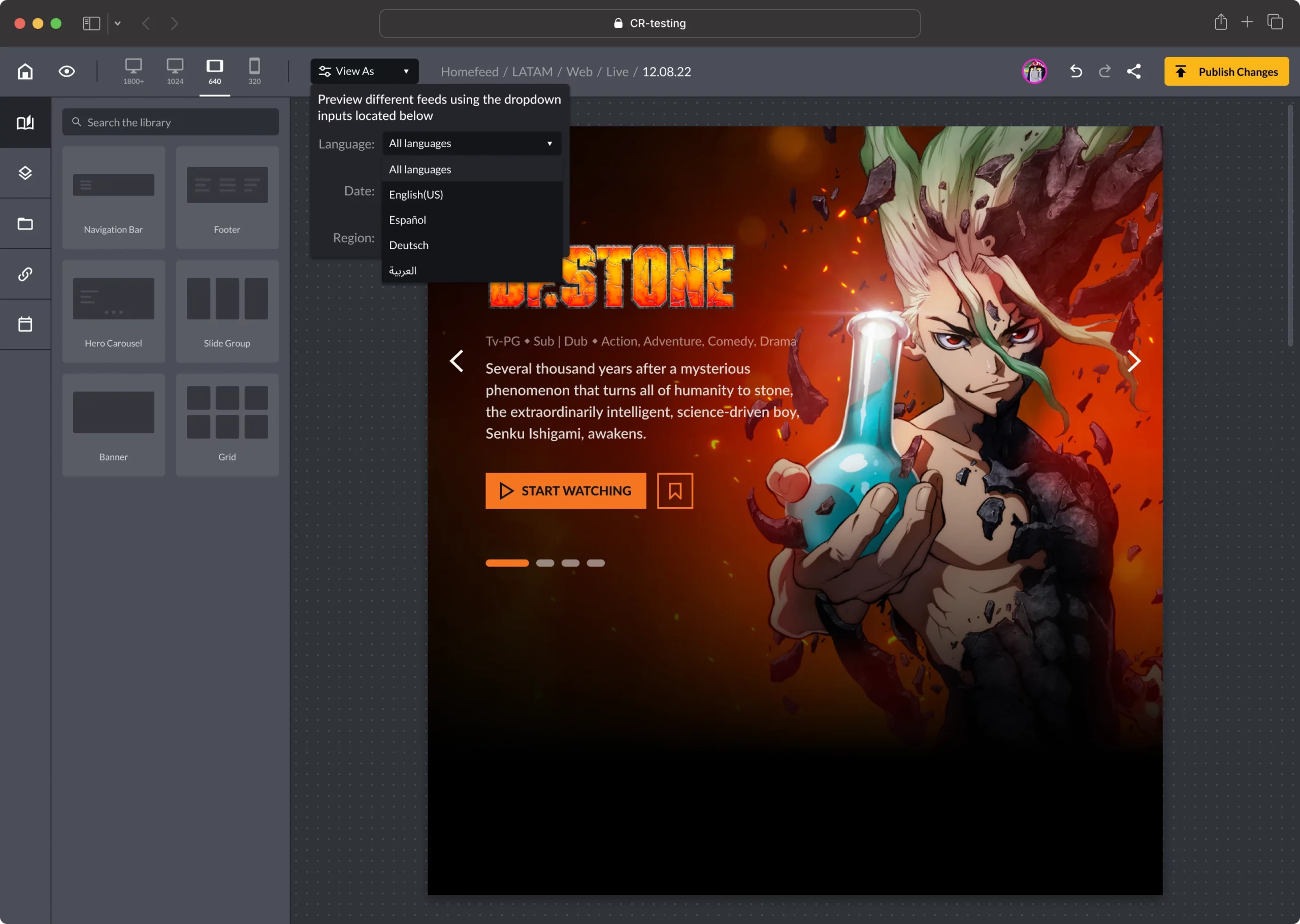
- Preview content exactly as users will see it across different devices and regions
- Publish a recursive schema in JSON to S3 that controls the display across all client platforms

Foxhound is a WYSIWYG editor that allows for quick home feed creation.
FMS Admin
The FMS admin portal was a collection of tools that allowed teams to create various Crunchyroll home feeds around the world. Despite its functionality, it suffered from fundamental usability issues that hampered productivity. Its interface featured basic grid layouts with minimal visual hierarchy, requiring teams to navigate through disconnected sections for different content types (Curated Collections, Game Collections, etc.). The text-heavy lists provided limited preview capabilities, and the multi-step process forced the content team to switch between numerous screens to complete a single task.
This unintuitive design and fragmented workflow made it nearly impossible for the content team to efficiently build, test, and publish engaging home feeds, ultimately failing to meet the growing demands of Crunchyroll's expanding global platform.
Video above shows the steps taken to make a Crunchyroll home feed, using FMS portal.
How it all works
Foxhound in action.
With Crunchyroll 3.0, we introduced full-bleed hero art on the website, creating a more visually immersive experience. Foxhound makes this possible through:
- Component-based design - Content teams can easily add and arrange interactive elements like hero banners and dynamic collections.
- Automated content integration - The system pulls catalog information and series descriptions automatically, reducing manual work.
- Enhanced user experience - Features like "up next" information and state-aware collections (seasons, coming soon) create a more seamless viewing journey.
- Personalized recommendations - ThinkAnalytics integration delivers content suggestions tailored to individual user preferences.
- Multi-platform preview - Content teams can instantly see how their work will appear across different devices before publishing.
This transformation turns what was once a technical backend process into an intuitive visual workflow, empowering our content team to create compelling experiences for users worldwide.
Output & Results
With Foxhound now fully deployed across most platforms (100% on Web, Android, PS5, and Xbox), we've successfully transformed Crunchyroll's content management capabilities:
- Reduced creation time by 50% — Home feed creation time decreased from 1 hour to just 30 minutes, with further efficiency gains expected as teams become more familiar with the tool.
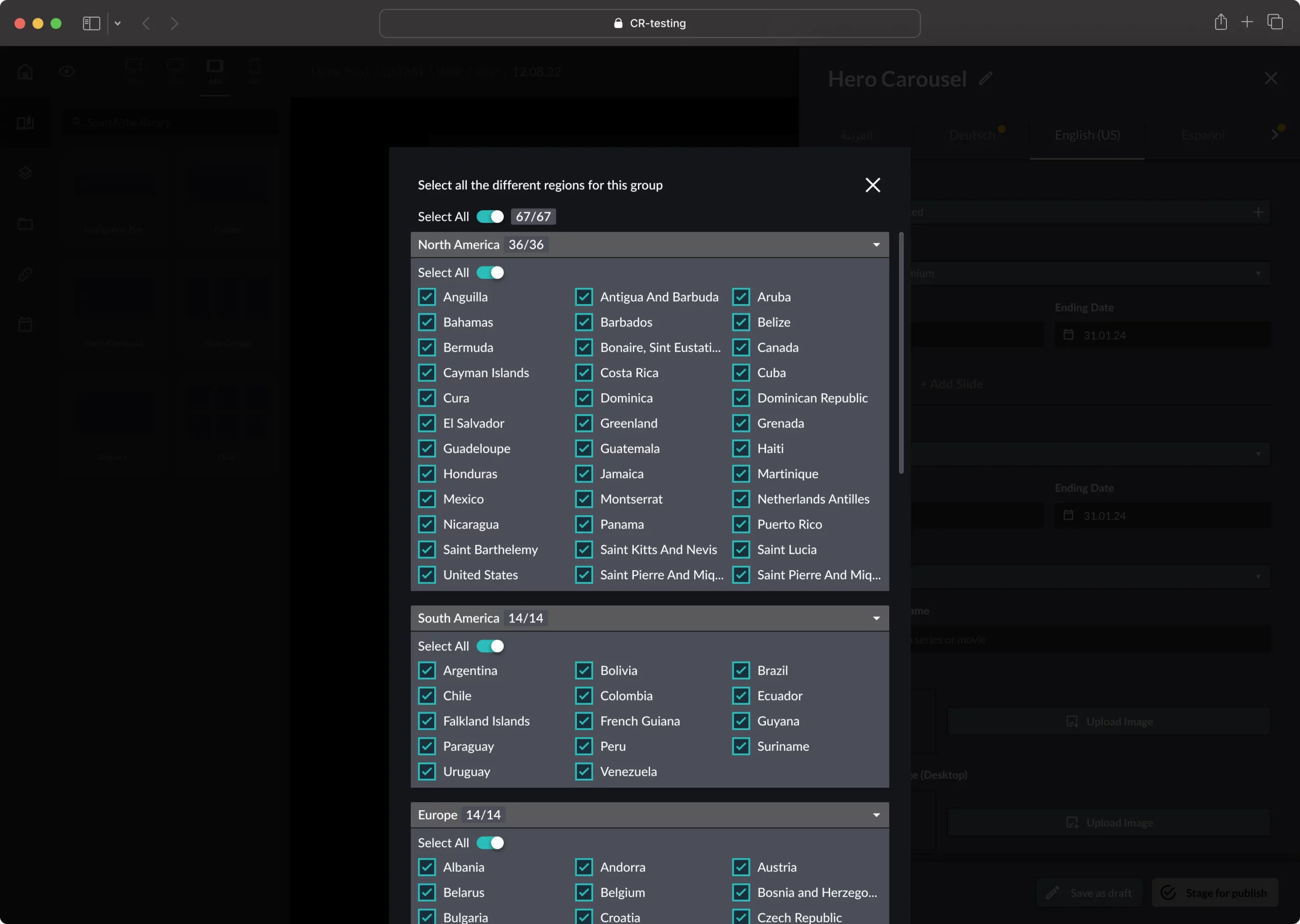
- Expanded personalization — Integration with ThinkAnalytics now delivers tailored content recommendations to millions of users across 202 regions in 10 different languages.
- Improved team satisfaction — Content teams report greater confidence in their ability to quickly respond to user preferences and promote timely content.
- Enhanced future roadmap — We've outlined plans for additional enhancements, including a more robust calendar view to track feed publication schedules and improved Media Valet integration for streamlined asset discovery. These improvements are slated for release later this year.
- Platform-wide transformation — Successfully rolled out to almost all client platforms, creating a consistent management experience that powers diverse user interfaces from mobile apps to gaming consoles.

Editing information in the new Crunchyroll 3.0 hero carousel is quick and easy.

When making new home feeds, our internal team has the ability create region specific home feeds if they so desire.

The Foxhound editor works a lot like Figma, in that you're able to drill into layers, and edit specific components if needed.