Case Study: Crunchyroll iOS App
Redesigned Crunchyroll iOS app. Featured by Apple “Apps We Love”, on June 12, 2019.
Goals
- Maintain the familiarity of the old Crunchyroll iOS app.
- Keep designs simple enough for new users, but intuitive enough for legacy users.
- Prioritize content and content discovery.
- Streamline navigation to make it easier to find the shows you want to watch.
- Improve browsing by making it more logical and intuitive.
Challenges
The main challenge we encountered during the iOS redesign was the application architecture. We tackled this by replacing the hamburger side menu with a more robust tab navigation system, which made it easier to access the bottom-level sections of the app. By doing this, we were also able to eliminate navigational taps that previously placed a heavy cognitive load on our users. This resulted in fewer taps and a more user-friendly app design for our users.

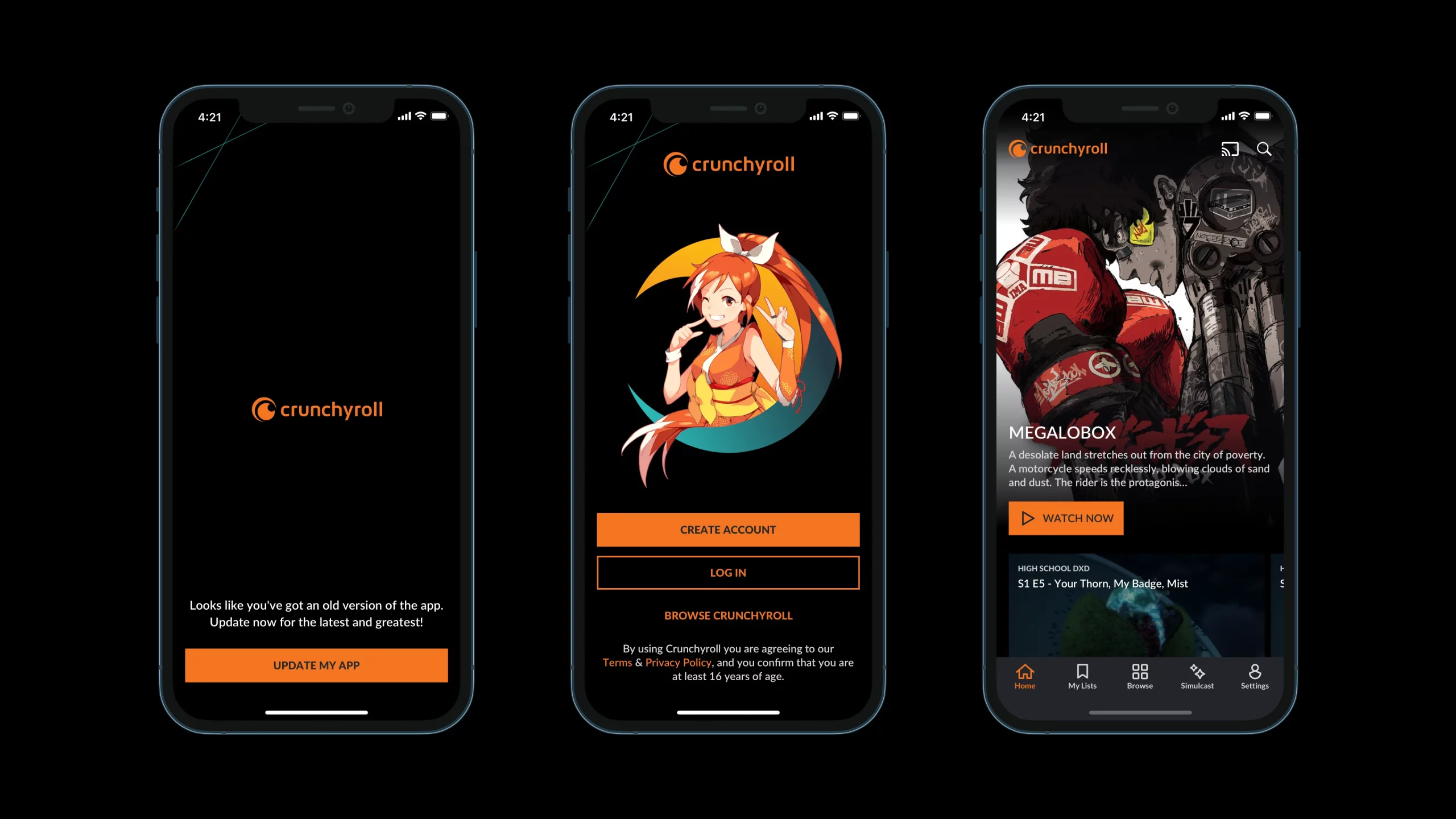
Log In / Home screens
User Research and User Journeys
Transitioning to Figma significantly accelerated contributions and facilitated scalable evolution. It streamlined collaboration between designers and developers, enabling more efficient prototyping and the construction of new features using reusable components. Ultimately, this streamlined process expedited the delivery of these features to our users.

Crunchyroll Expo.
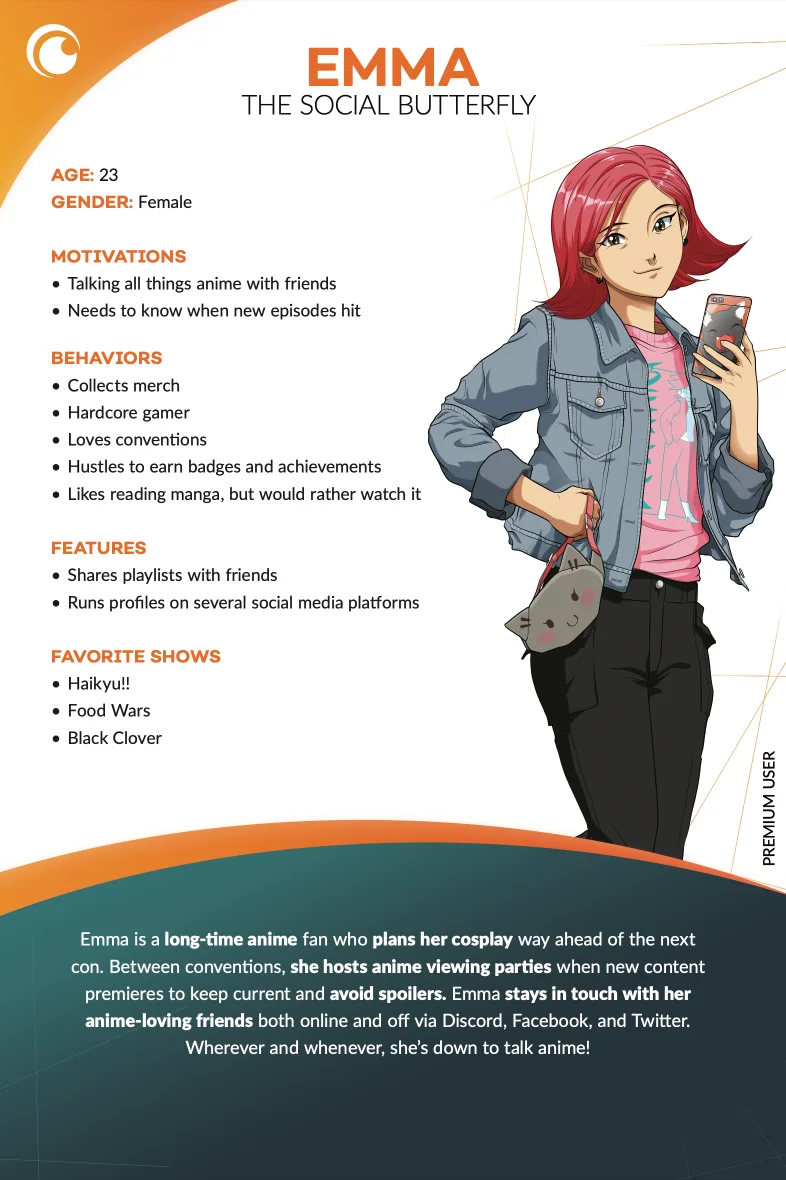
Our Users
Anime fans are the lifeblood of everything Crunchyroll. Without them, our job as designers wouldn't exist. Therefore, it's vital that we enable users to get as close as possible to the content they love.
As we began redesigning the Crunchyroll iOS application, we had many questions in mind:
- Would this redesign not only improve the anime viewing experience but also attract new users who are interested in anime?
- Who are our users? Are they all hardcore otakus who only watch subs, or do we have a broader user base that loves anime but has difficulty reading subtitles?
- What are their goals? Do they just want to watch the latest One Piece episode and leave, or are they more interested in our seasonal lineup of amazing shows?
- Most importantly, are we addressing problems that our user base encountered in previous iterations of the Crunchyroll application?

Props inside Figma components match that of what engineering use in code.
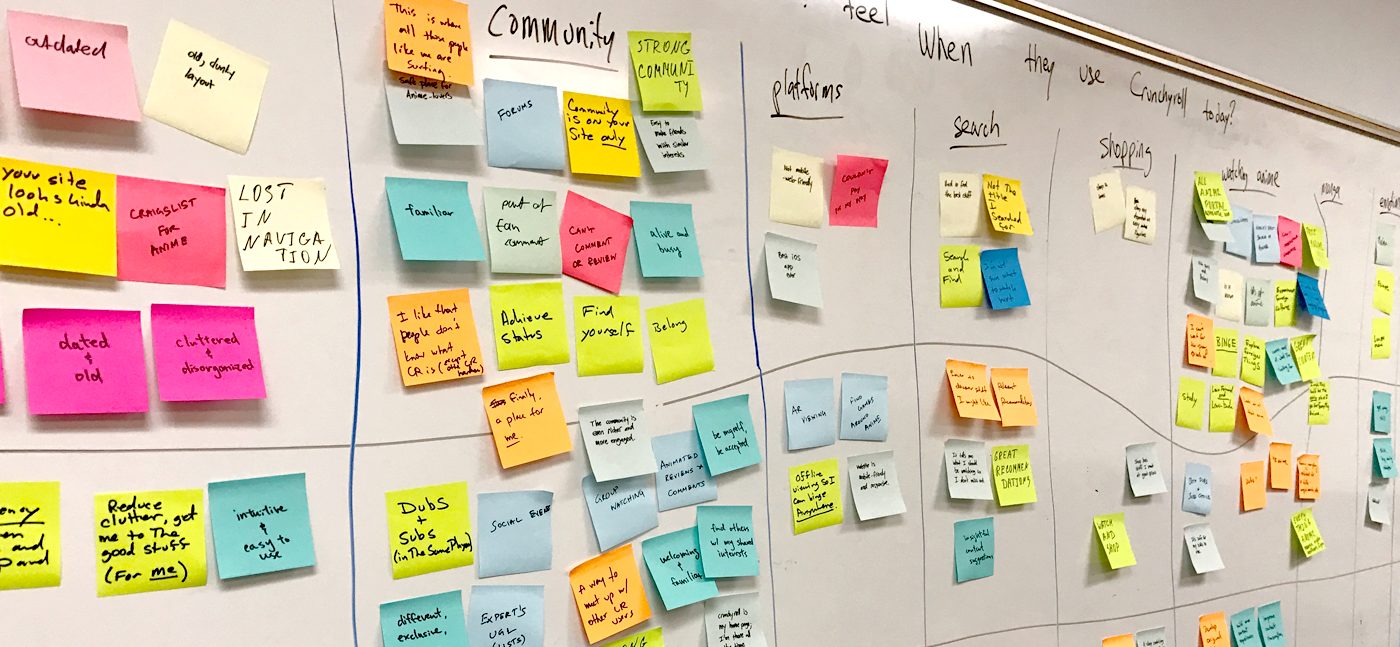
Brainstorming
Before beginning the actual redesign, my team and I participated in discussions with various stakeholders across Crunchyroll. During these meetings, we asked them for key inputs that they deemed important. We posed questions such as:
- What are your goals for the iOS redesign?
- What key metrics are you using to measure these goals?
- What suggestions or inputs would you like to see incorporated into the iOS redesign?

Good ol’ sticky note brainstorm meetings!
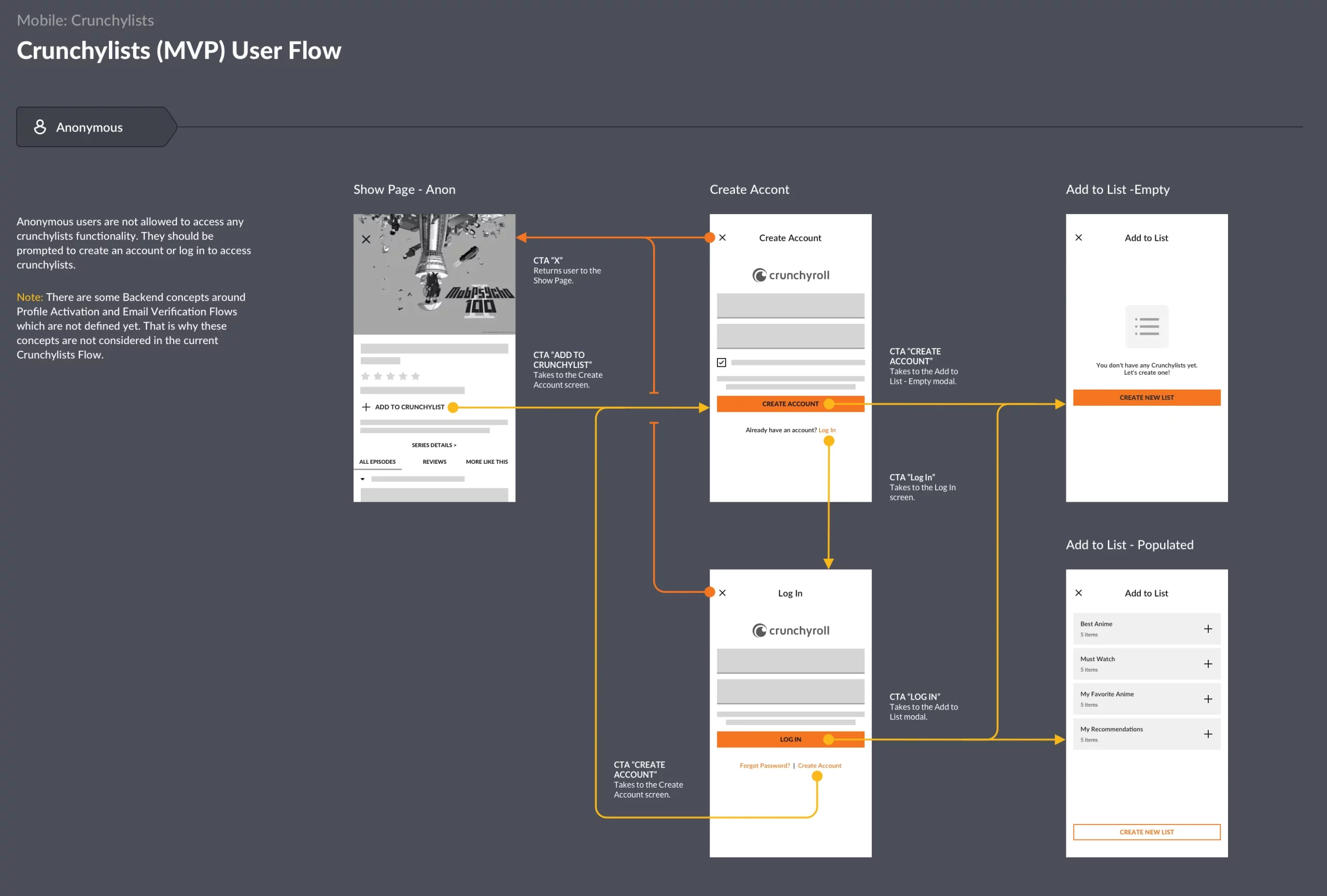
Wireframes
After receiving feedback from the company and input from stakeholders, we began redesigning the Crunchyroll iOS app. The team and I created various user flows and wireframes, and mapped out specific architectural flows to develop the app's new look and feel.

User flow for Crunchyrolls “Crunchylists” MVP on iOS

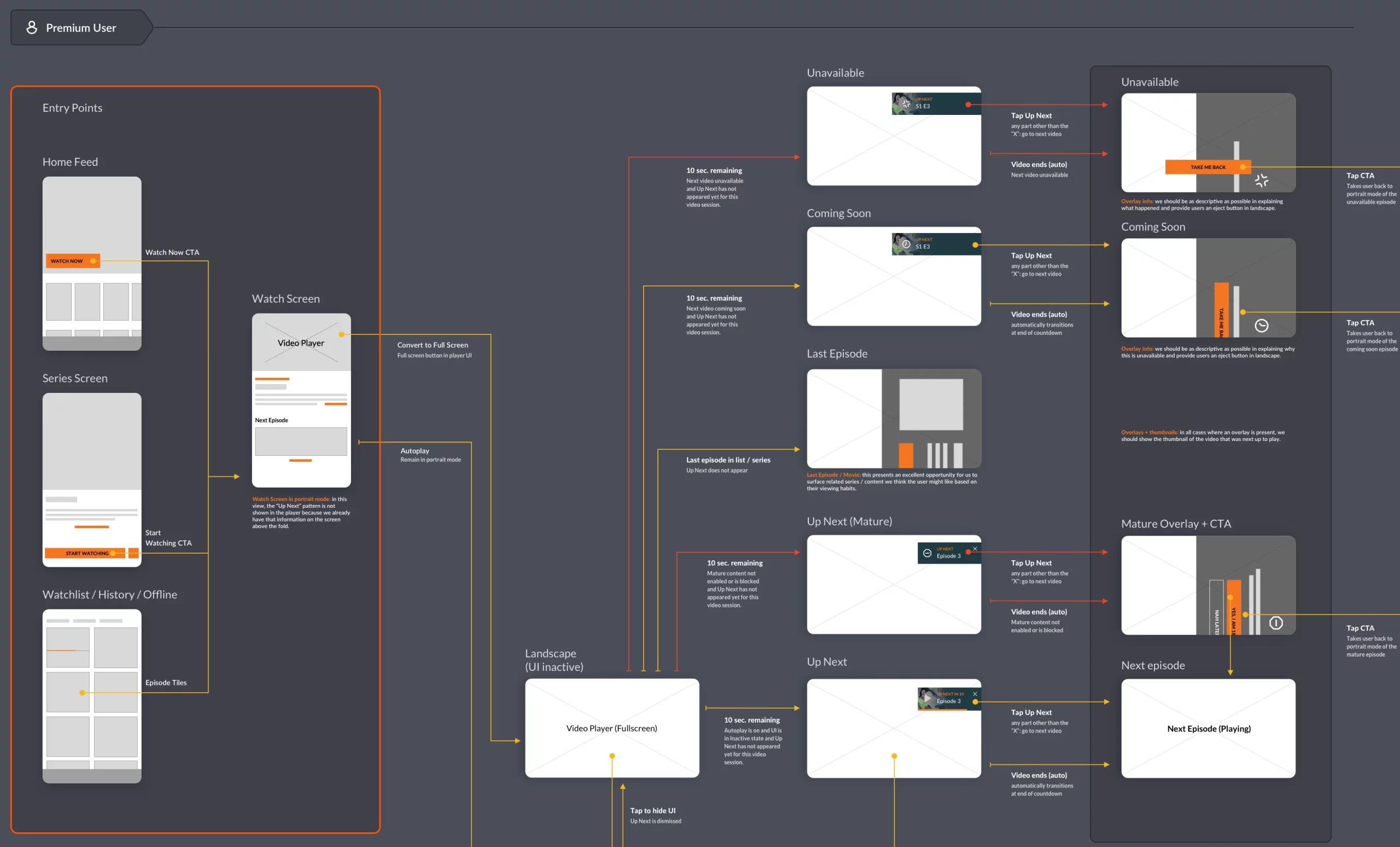
Up Next flow for Crunchyroll iOS
Output
At the end of 2019, we successfully deployed the new Crunchyroll iOS app to our global user base. We completely overhauled the navigation, implemented new subscription tiers, and created a more eye-catching and easy-to-use application. Here’s a list of what we were able to add to the iOS Crunchyroll experience.
- Home Screen - Curated collections and recommendations tailored to your preferences.
- Watchlist - Enjoy your favorite shows and plan your next adventure.
- Watch History - Review your streaming activity.
- Search - Easily find the series, movie, or episode you're looking for.
- Browse - Navigate through our massive selection by genre, popularity, or type.
- Simulcasts - See what updates are waiting for you this season.
- Video Player - Added enhancements and improved performance.
- Show Page / Watch Page - A new structure for content presentation.
- And, of course, multilingual support!

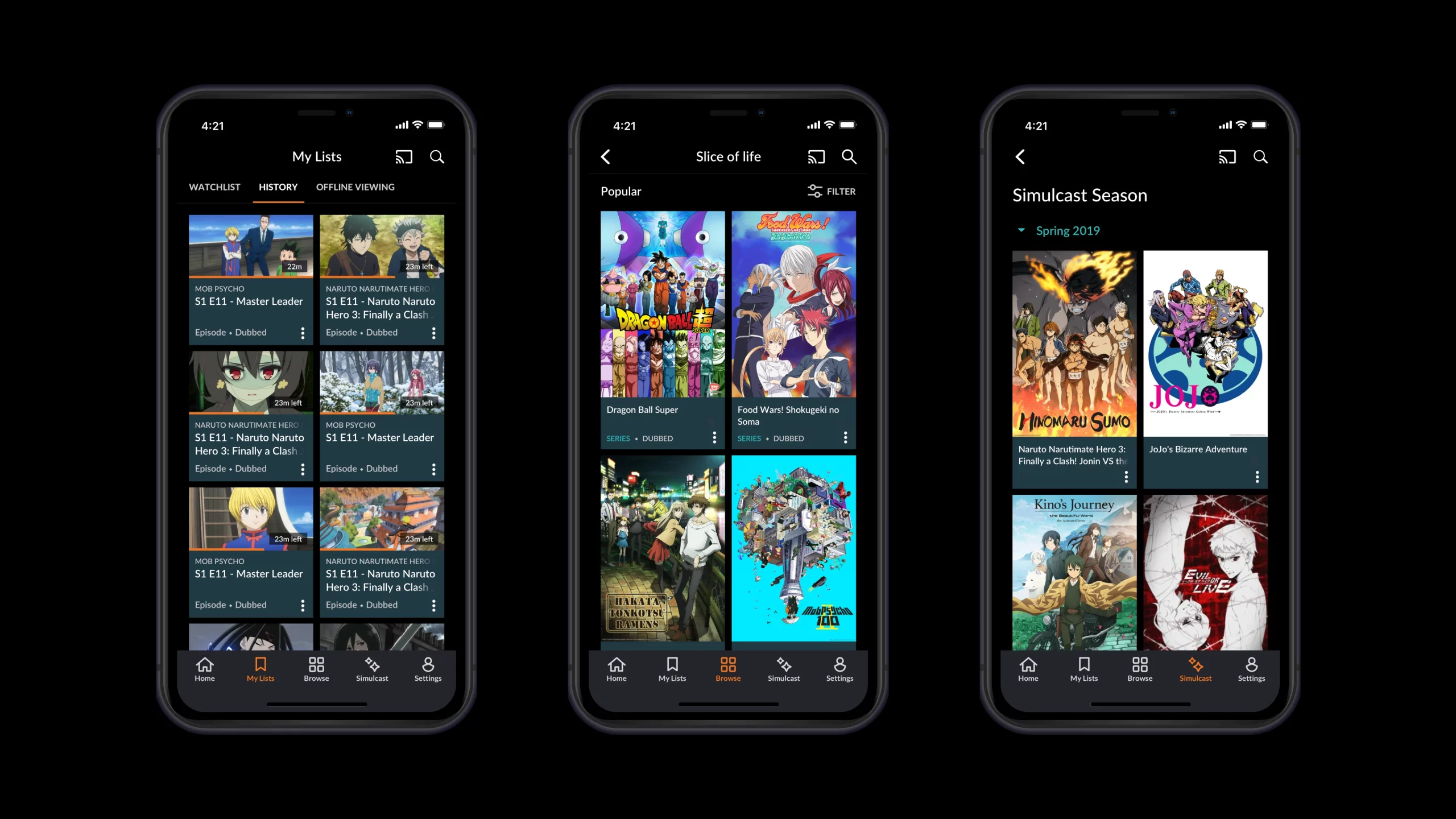
History / Genres / Simulcast screens.

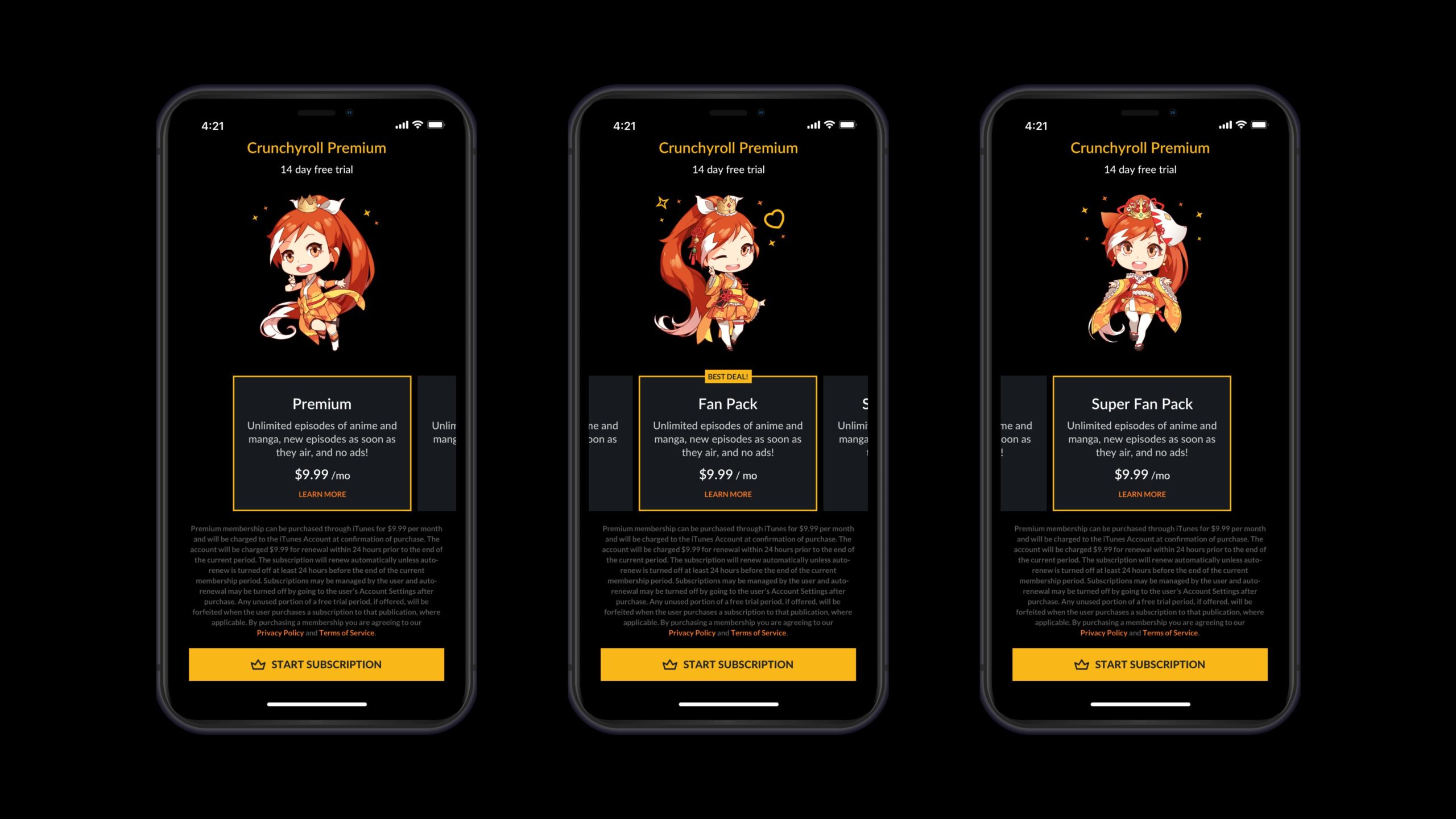
Crunchyroll Premium upsell tiers.

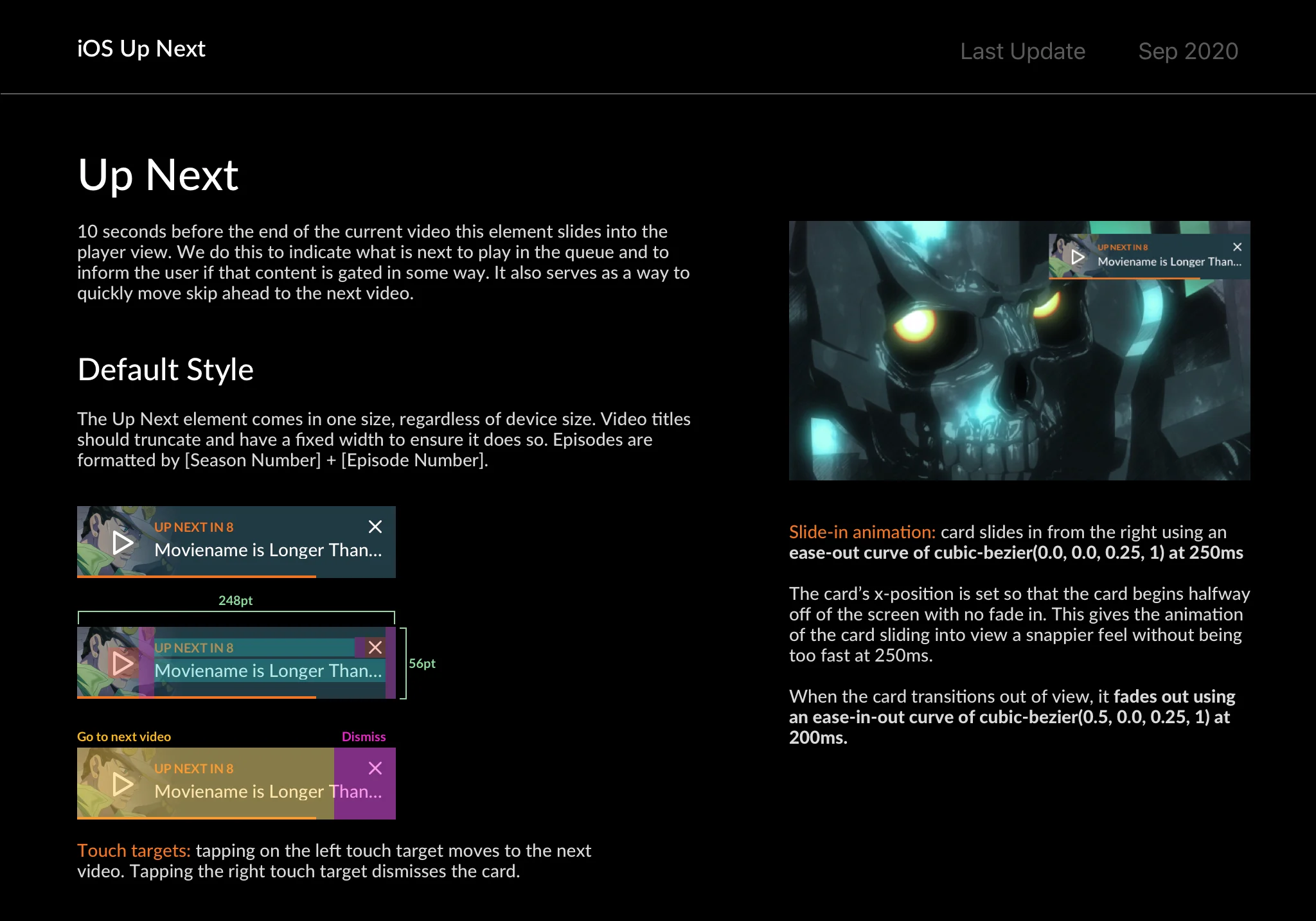
iOS Up Next design documentation.

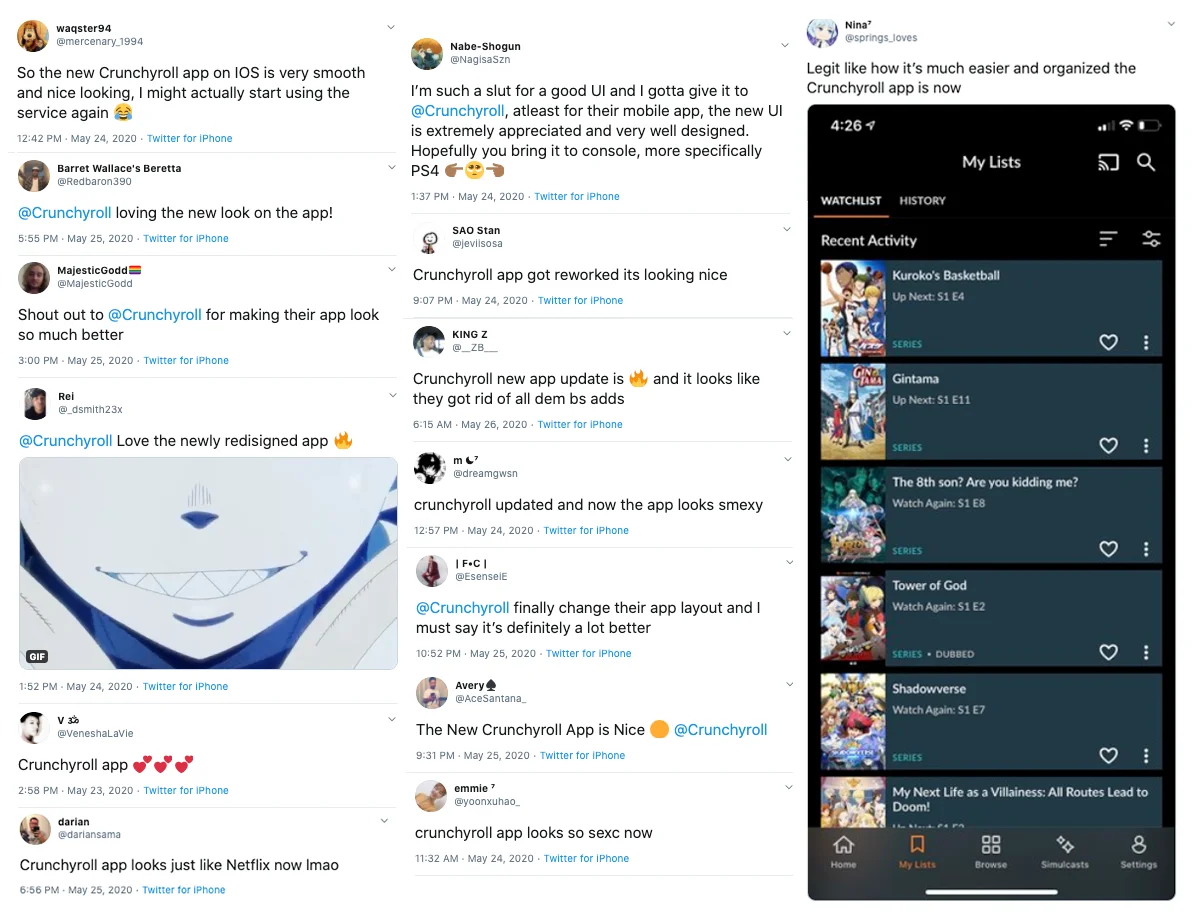
How our fans reacted to the new iOS app.

Crunchyroll iOS shown on “App of the Day”