Case Study: Crunchyroll LRX Apps
Overview
Crunchyroll has a global user base of more than 120 million anime enthusiasts who enjoy streaming their beloved anime series and movies on various platforms such as TV, web, and mobile (iOS & Android). Furthermore, Crunchyroll engages in producing, licensing, and distributing merchandise, games, live events, and other offerings.
The Opportunity
Crunchyroll began in 2006 when Netflix was still sending out DVDs, and before Hulu, Disney Plus, and HBO Max existed. By 2020, Crunchyroll had grown to serve more than 100 million anime enthusiasts worldwide. However, the existing system architecture was outdated and hindering scalability. After Sony's acquisition of Crunchyroll, we were presented with the chance to implement significant changes to how we deliver anime to our global audience.
Shoutout to Bill Bergen
My Role
- Designed for gamepad and remote-controlled devices, including PlayStation, Xbox, Nintendo Switch, Apple TV, Android TV, Roku, and Smart TVs.
- Collaborated with fully distributed engineering teams to achieve project objectives.
- Partnered with designers from all platforms to ensure feature parity across Web, Mobile, and Living Room.
- Assigned to assist in designing flows, wireframes, and high-fidelity assets for engineering implementations.
- Contributed to the team's repository migration from Sketch, Abstract, and Zeplin to Figma.
Constraints
Time, and resources were the two biggest constraints when working on the living room applications. For the most part, design work has been done by myself, and one other designer. Being undermanned while also dealing with time constraints is always a hard. However, the team and I have delivered to engineers; IA breakdowns, wireframes, user flows, and high fidelity deliverables on time so that they’re able to do their job successfully.

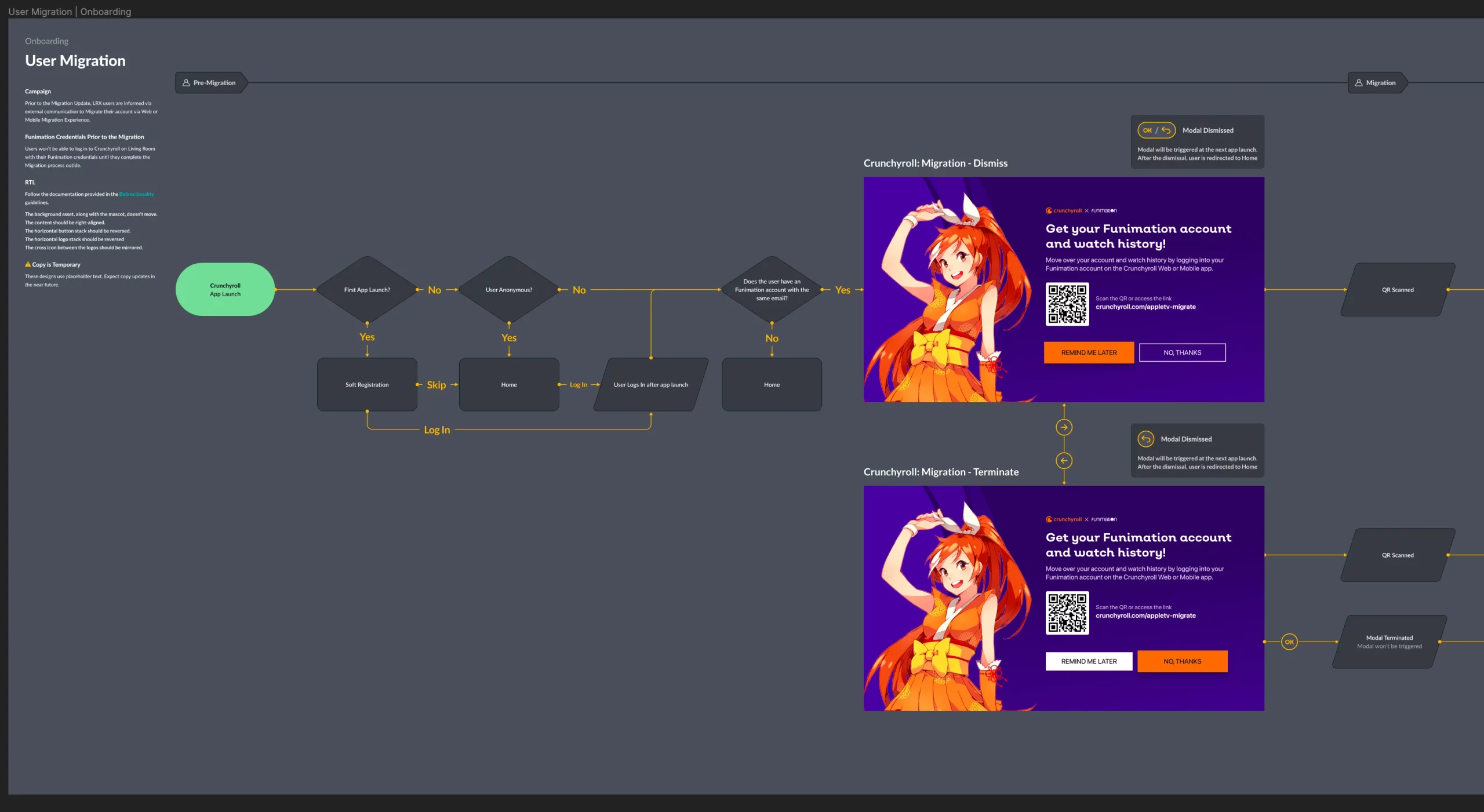
User Migration flows for the Crunchyroll Apple TV application.
Process
- Planning began in late 2021, wherein Product and Engineering had initial kickoff meetings discussing the work that would need to be done by both sides.
- Ticket write-up was underway by both Product and Engineering, in which provided us designers with a clear picture of the LRX Job Breakdown Strategy that we would use to tackle this feat.

Over 300 icons were remade for the Unified Design System. Job breakdown structure
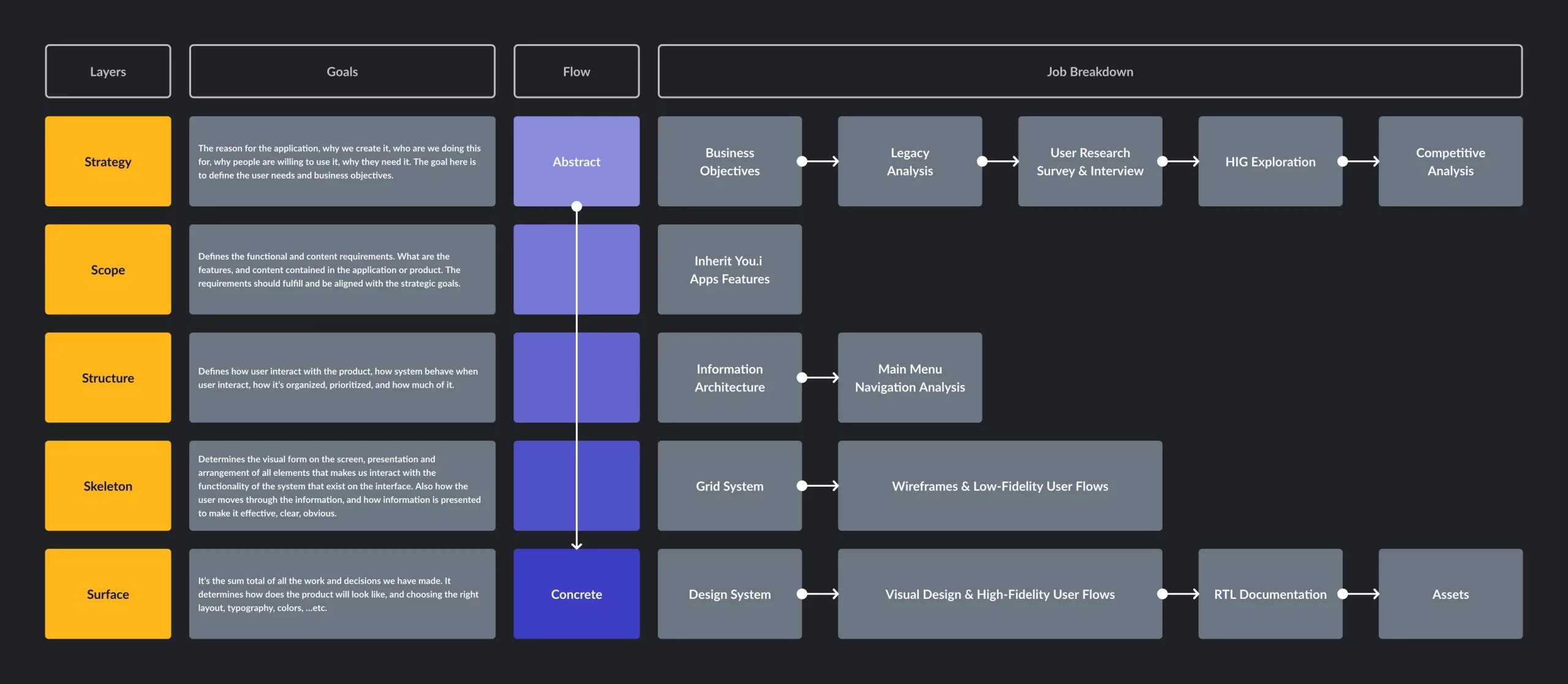
The following job breakdown is based off the The Elements of User Experience methodology by Jesse James Garrett.
Product / Engineering provided us with Strategy and Scope portion of this system. From there, Structure is given when we organize all the information given to us within a mountain of Jira tickets. Skeleton is where the majority of our work began. This is where we provided wireframes of each system that we were tasked with working on. Things like, Home Feed, Settings, Onboarding, Navigation, History, Browse, Billing, etc.

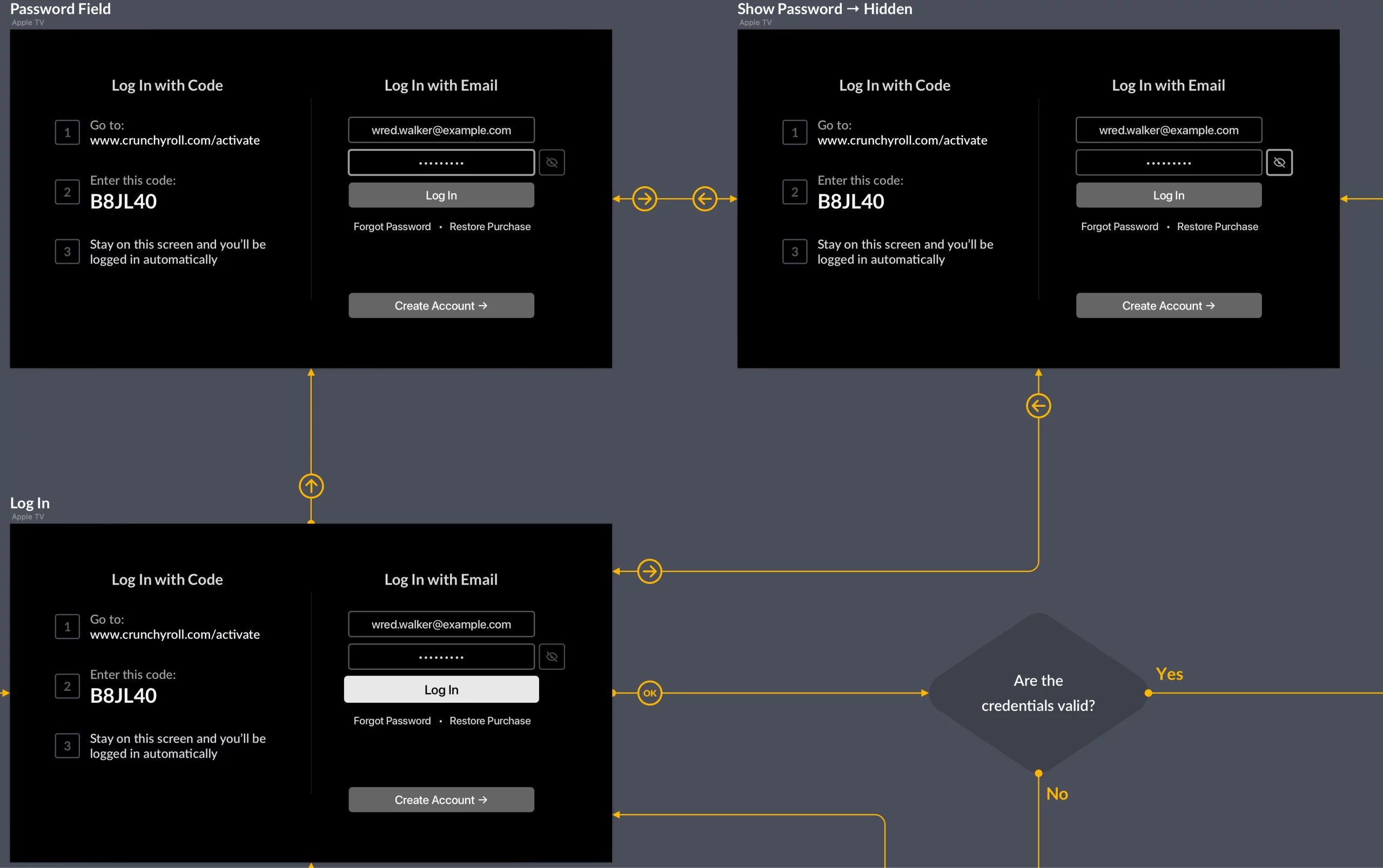
Wireframe for onboarding process

Wireframe for Billing flow process
Providing wireframes to both Product and Engineering, we were able to have a much more solid design foundation to work from, which also provided both parties with a better understanding of what the final product would look at feel like.
Output
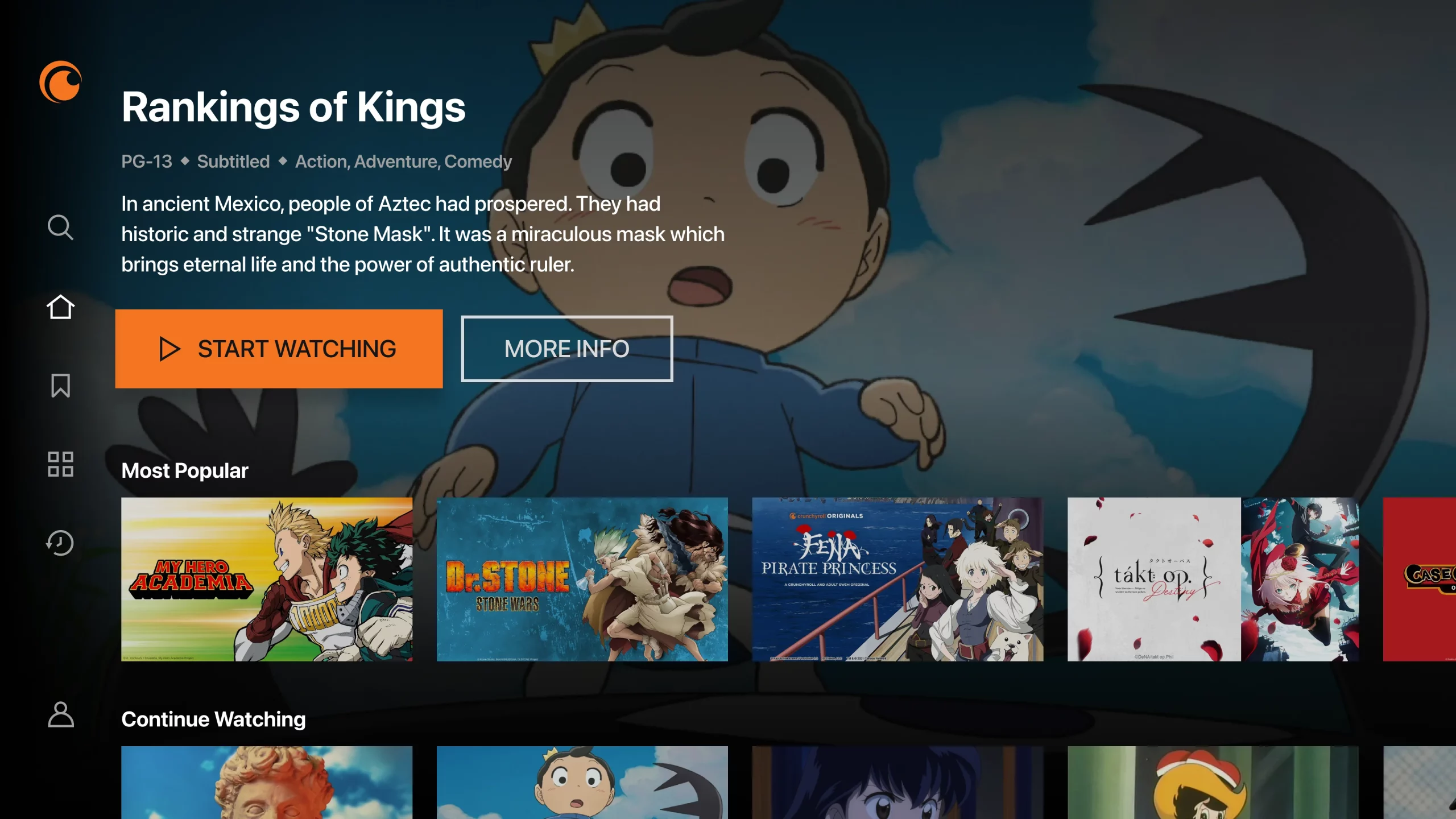
Below you’ll find some examples of screens from the new Crunchyroll Apple TV application!

Home Feed

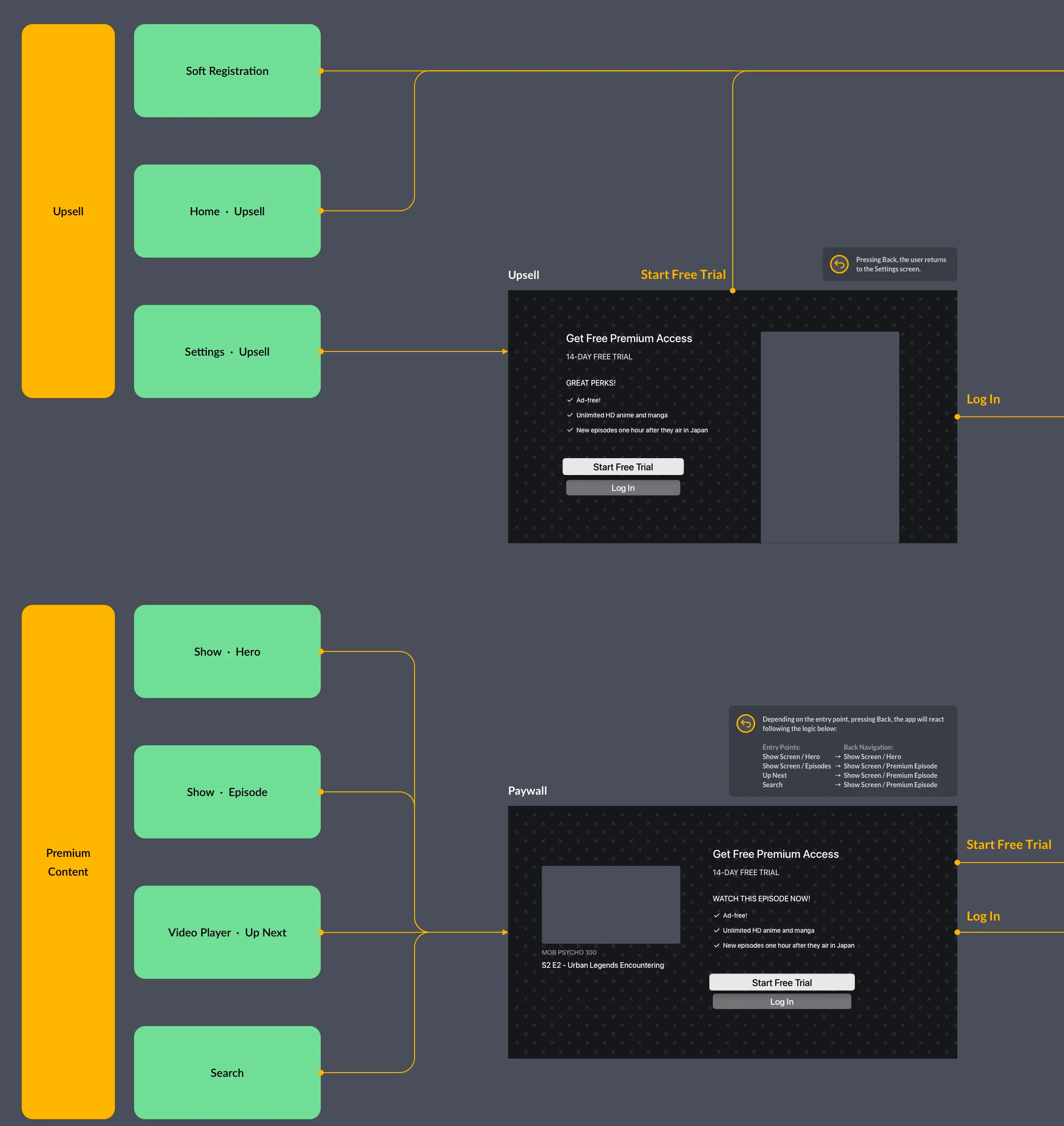
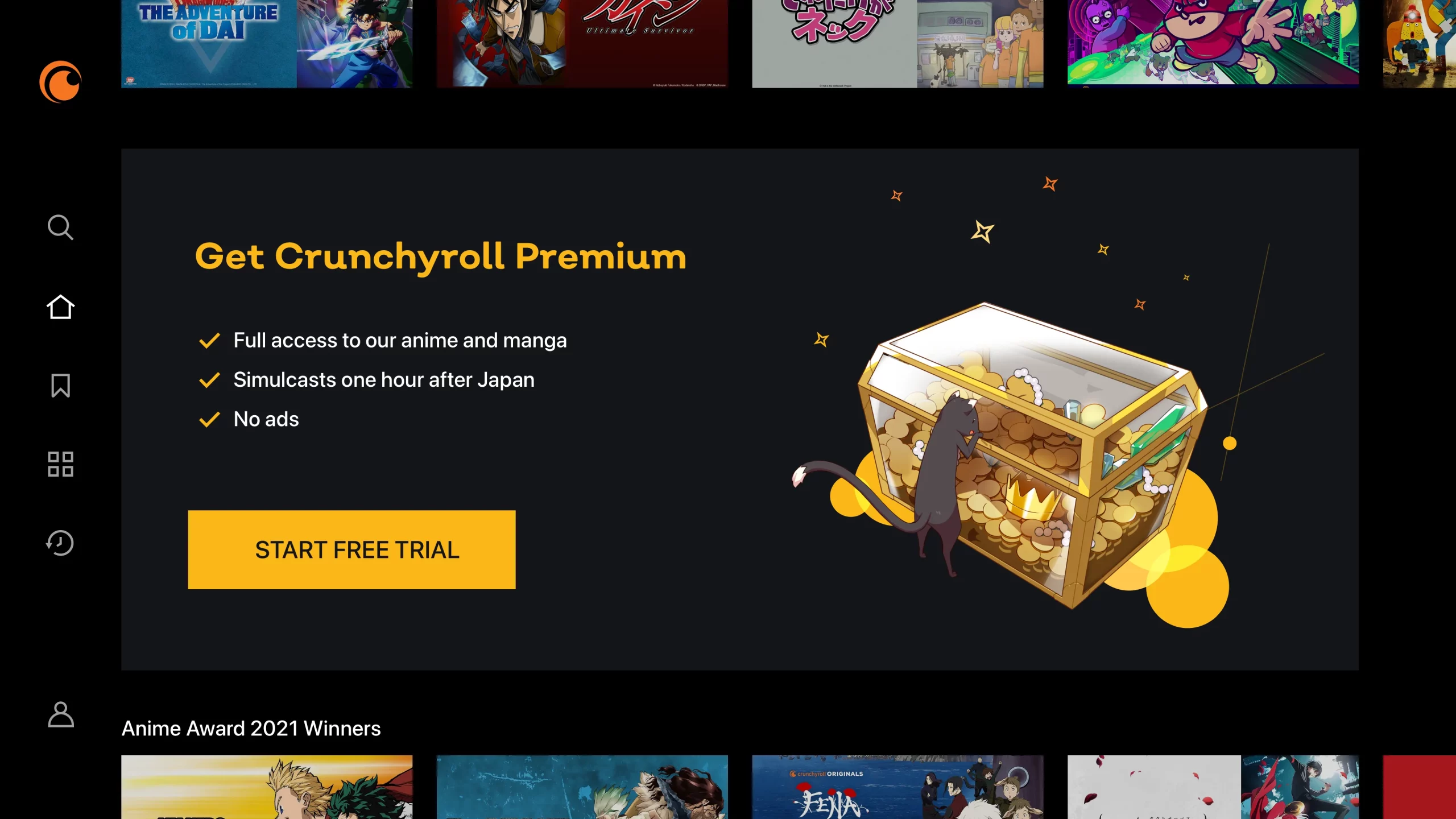
Upsell card

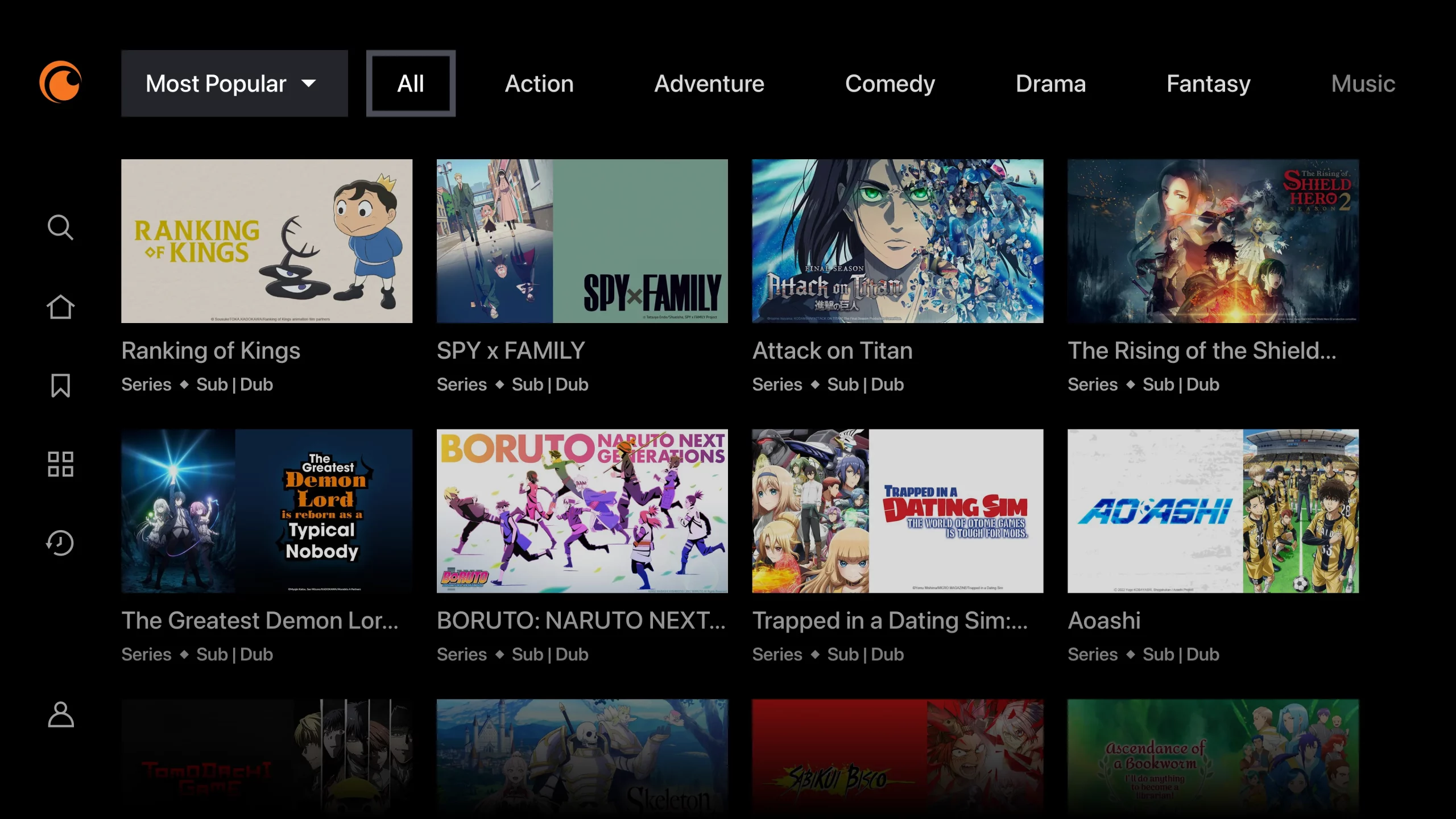
Browse

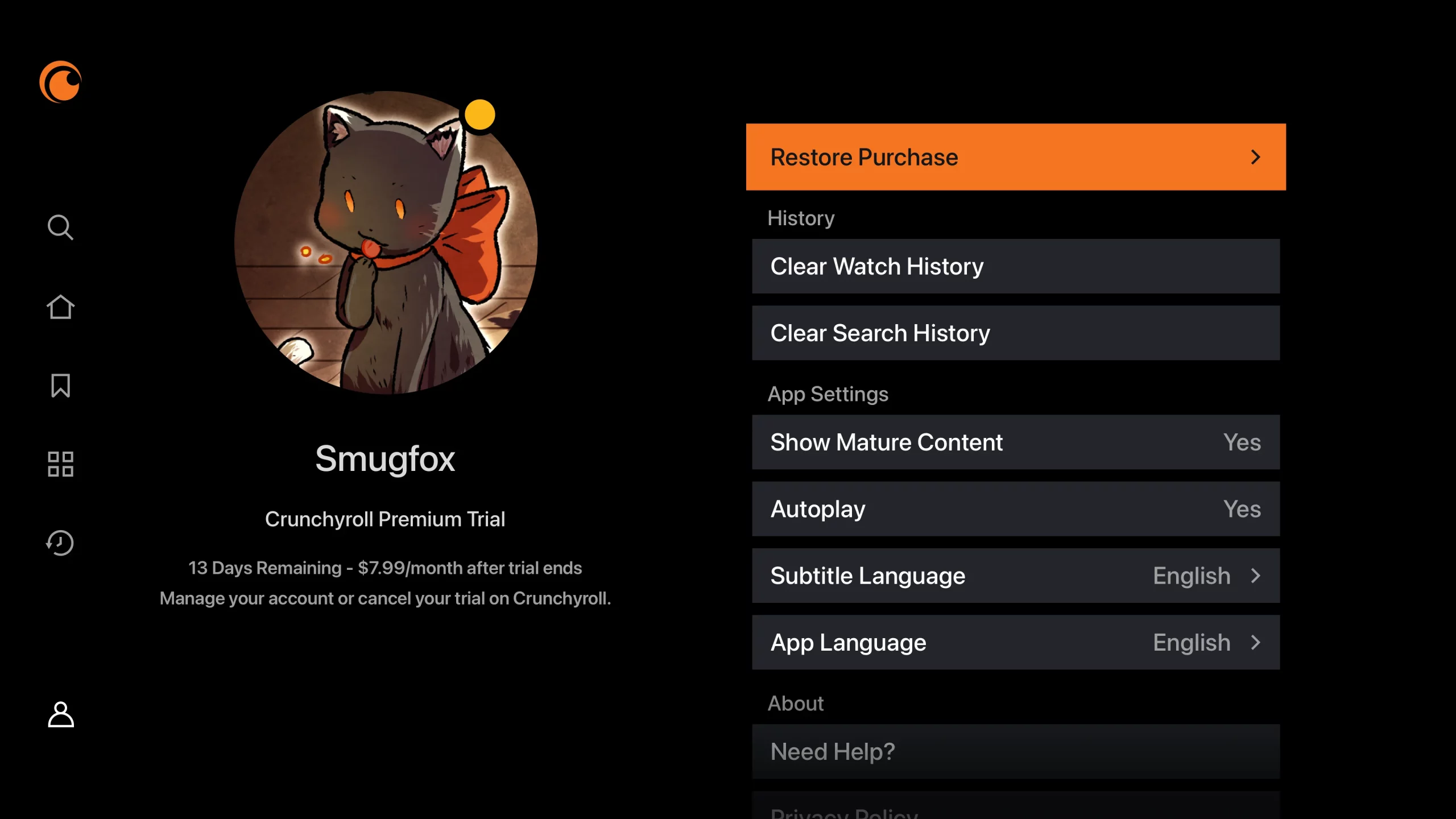
Settings

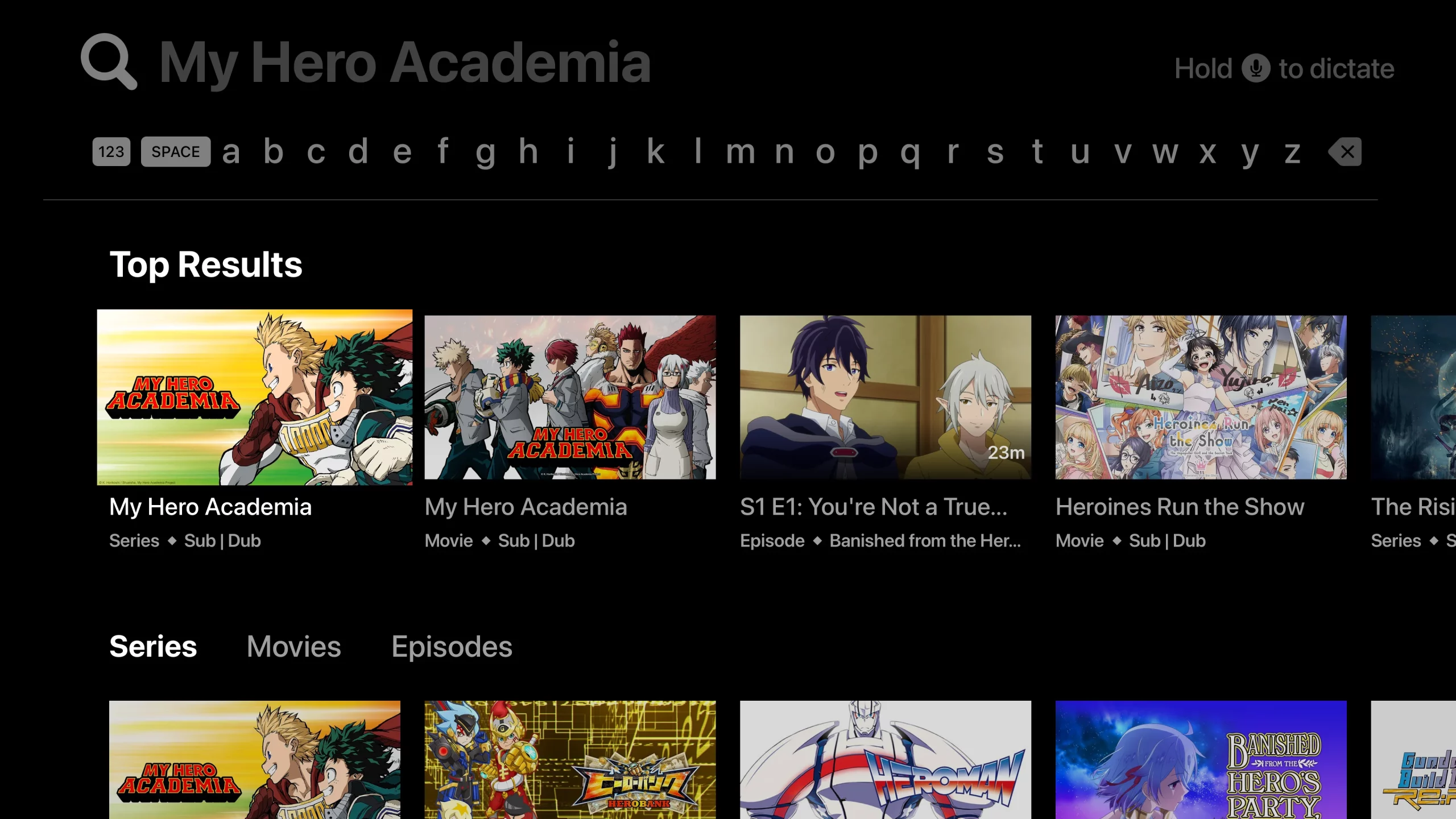
Search

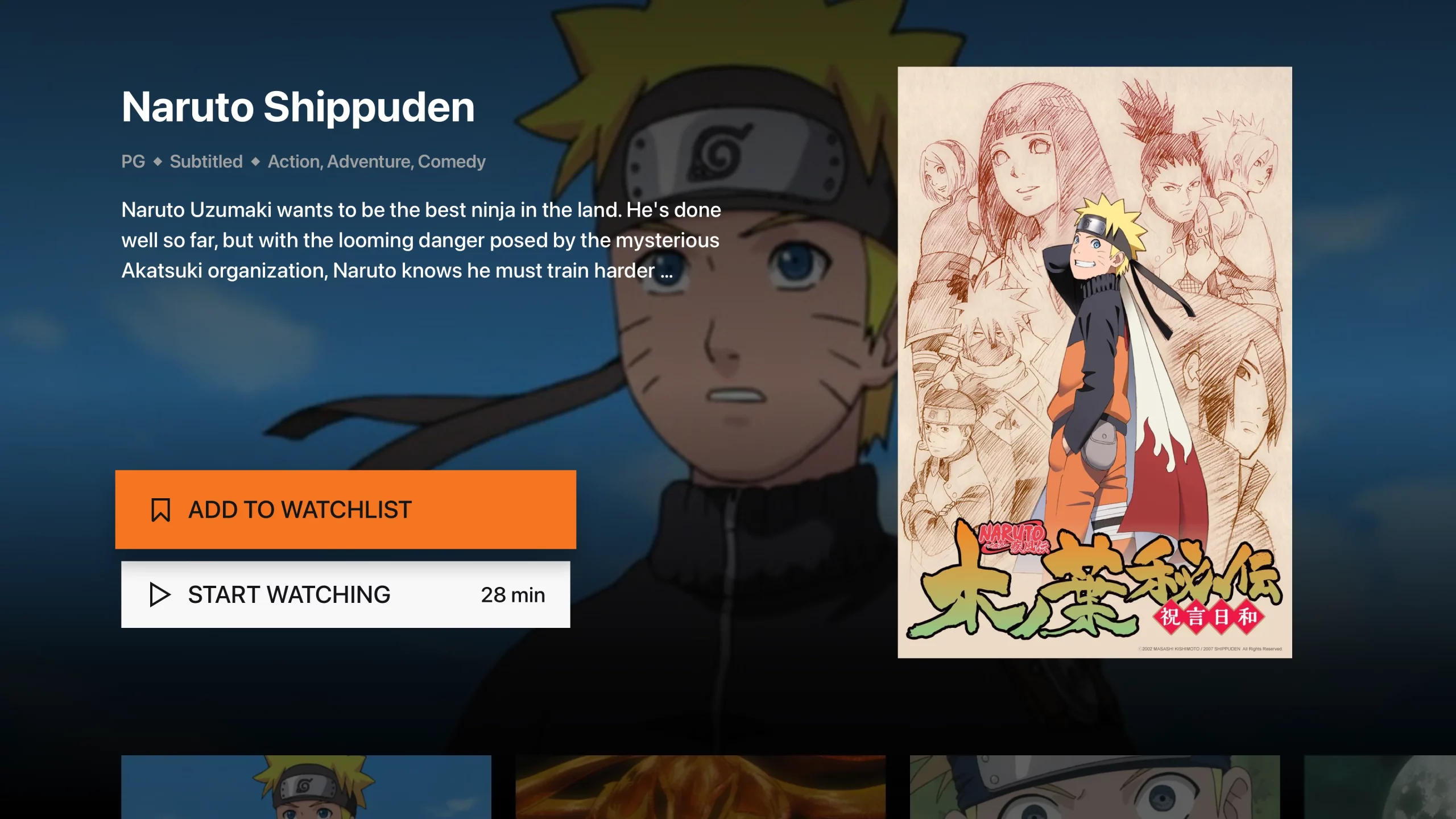
Show Page

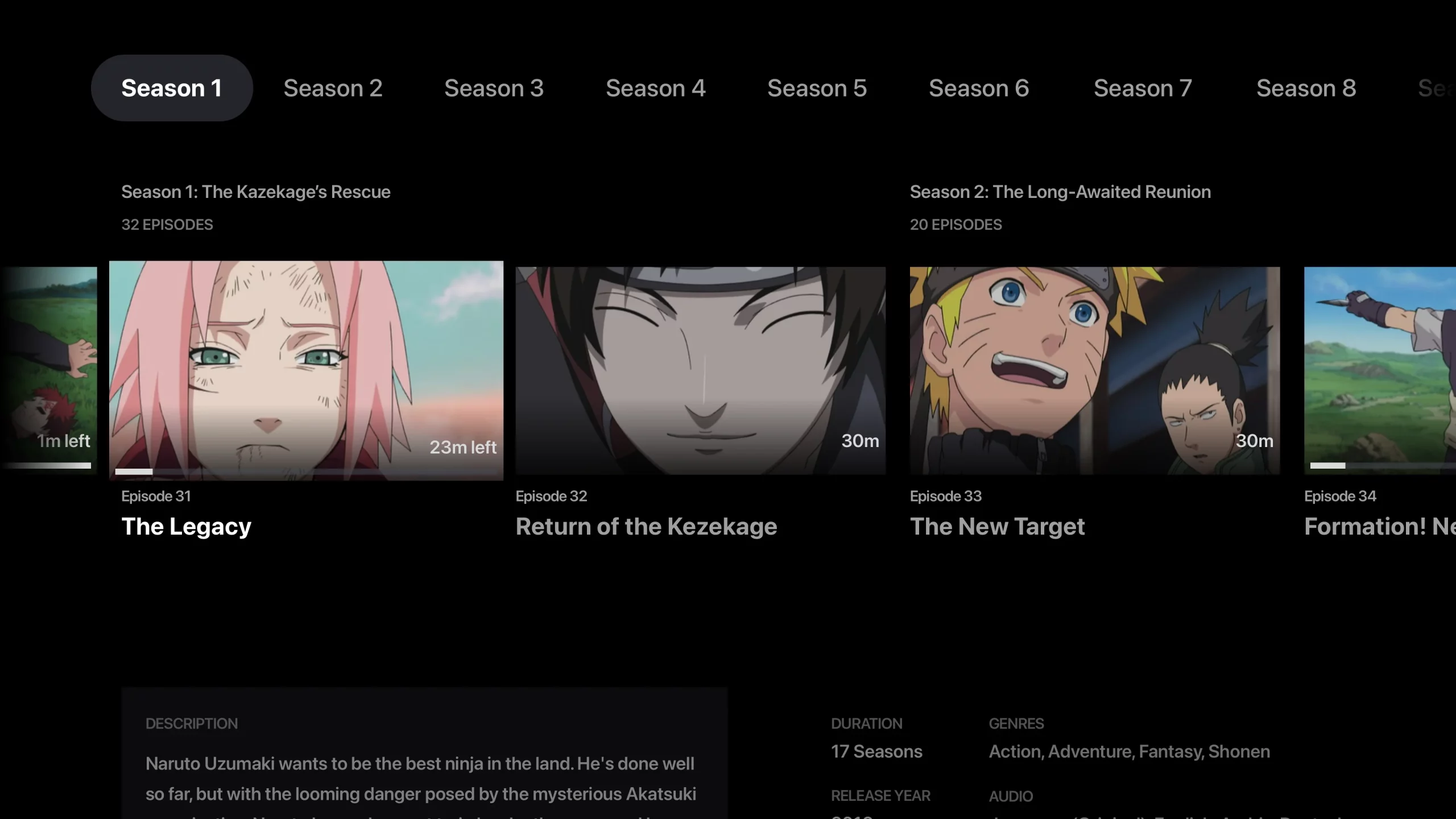
Episode Carousel

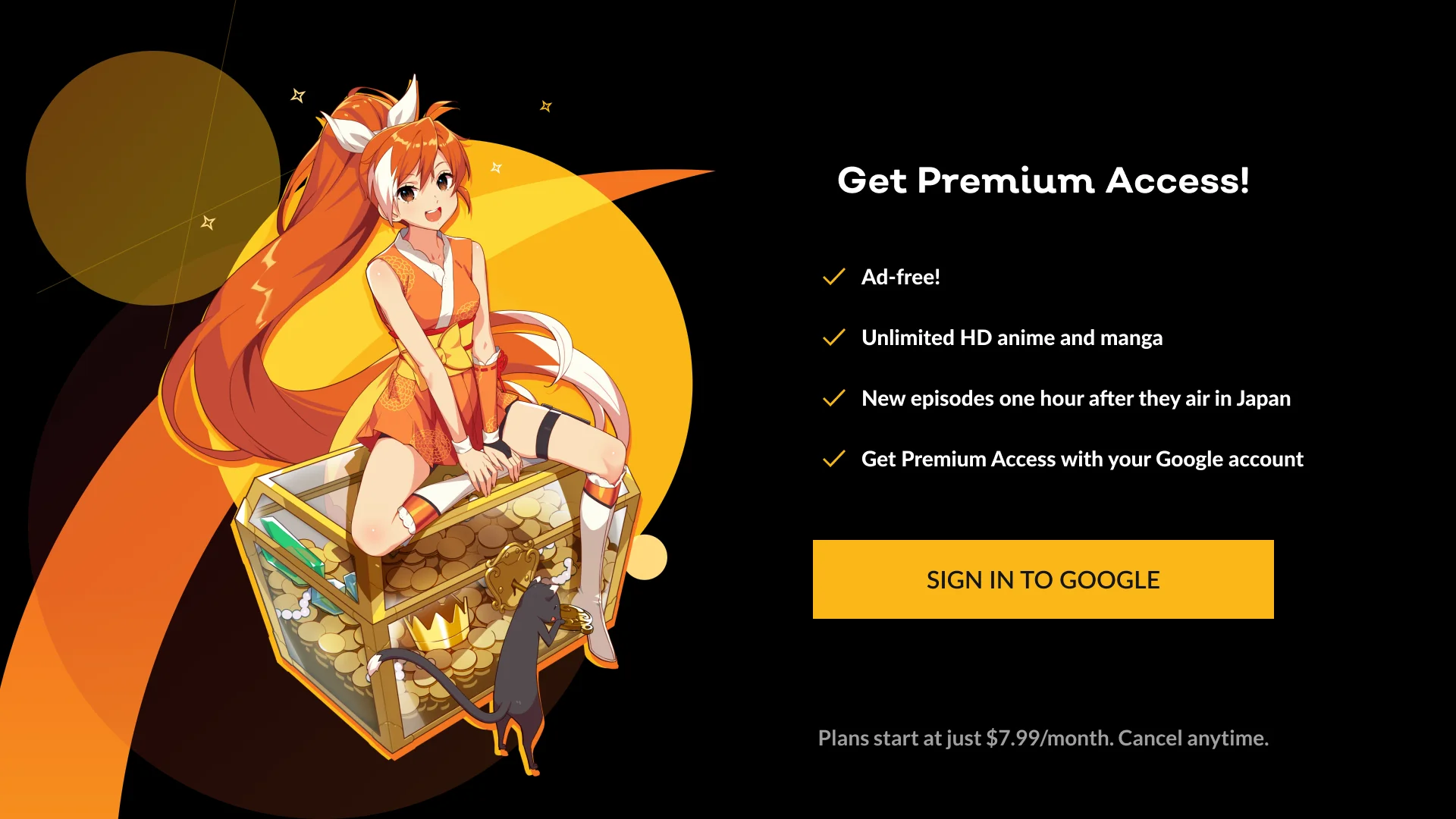
Premium Access

Funimation Sunsetting Prompt

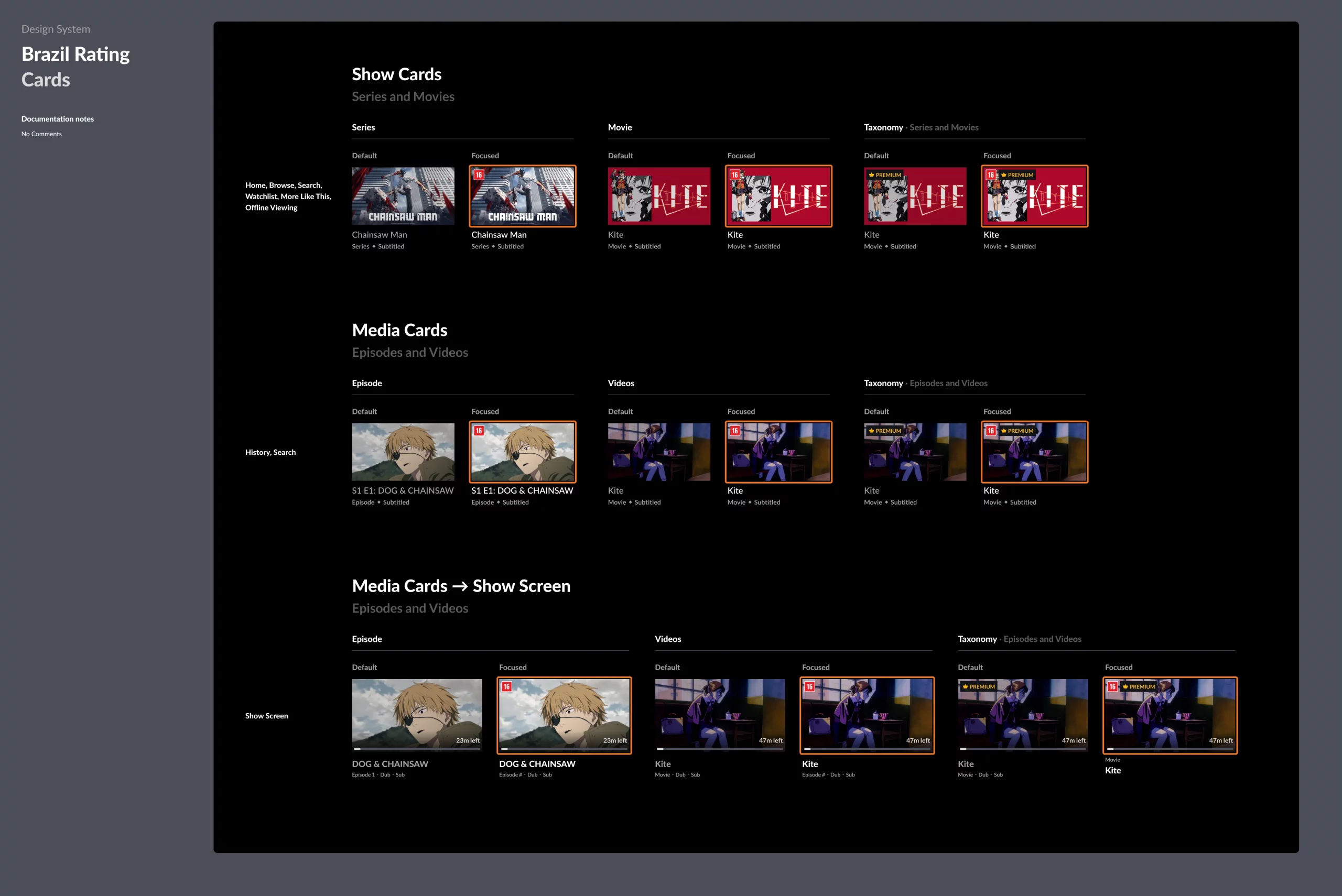
Brazil ratings cards, and their various states

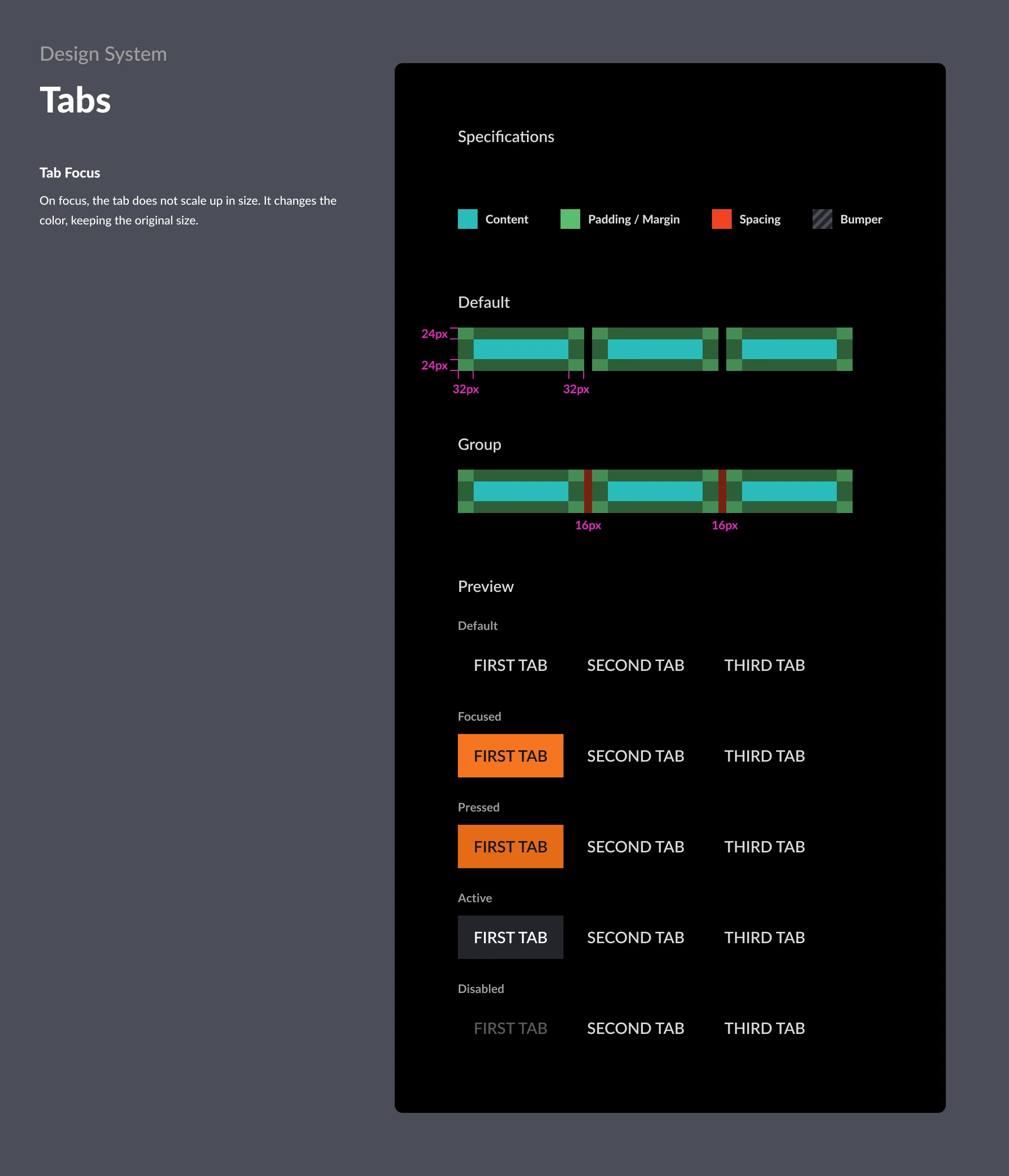
Design system documentation